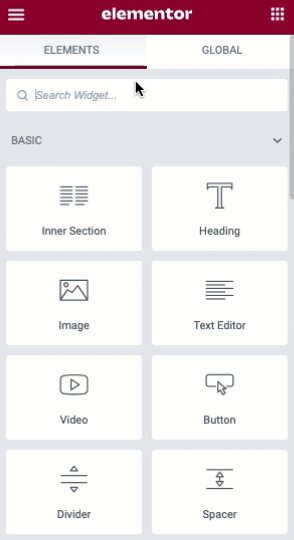
Elementor uses three main building blocks: Sections, Columns, and Widgets.
Sections are the largest building blocks, and inside them are groups of Columns. Columns sit inside of Sections and are used to house the Widgets. Widgets are placed inside of Columns.
You control the Section, Column, and Widgets with their handle.

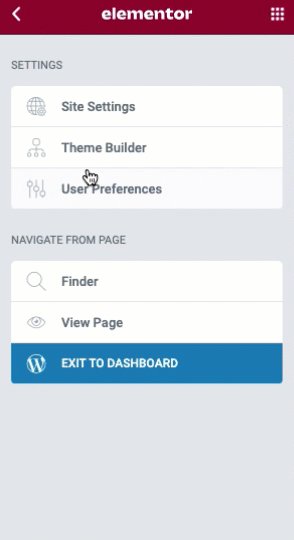
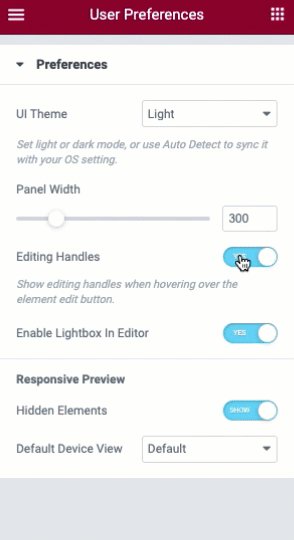
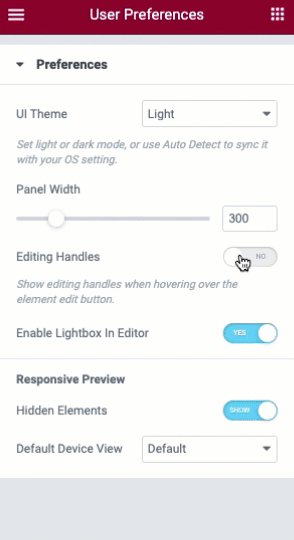
You can choose to show or hide the editing handles by clicking the hamburger menu to open Elementor’s Style & Settings Configuration menu. Click the Preferences tab and slide the switch to Yes to show Editing Handles when hovering over the element’s edit button or No to hide the handles on hover.

Editing
To edit the Section, Column, or Widget, Right Click their handle.

Note: Learn more about Right Click
Section
- Click the
 icon to create a Section, or click the
icon to create a Section, or click the  icon to use a pre-designed Page or Block from our library
icon to use a pre-designed Page or Block from our library - Set your Column structure
- Right click to Edit, Duplicate, Copy, Delete etc.

- Use the Section handle to: add a section, drag a section, or delete.
Note: Learn more about Sections here
Column
- Set the Columns Width. You can do it under Layout, or drag the dashed line between the Columns.
- To add more Columns Right Click > Add New Column
- Insert Widgets to your Columns

Note: Learn more about Columns here
Widget
- Insert Widgets inside your Columns
- A Widget width is set by the Column width

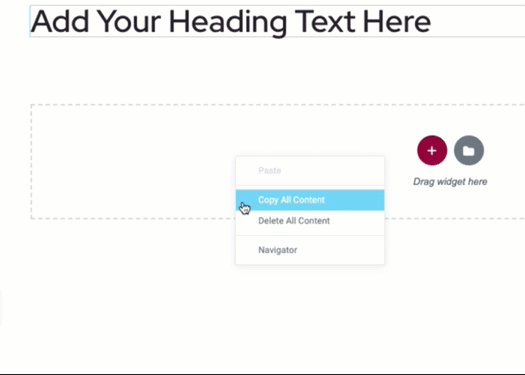
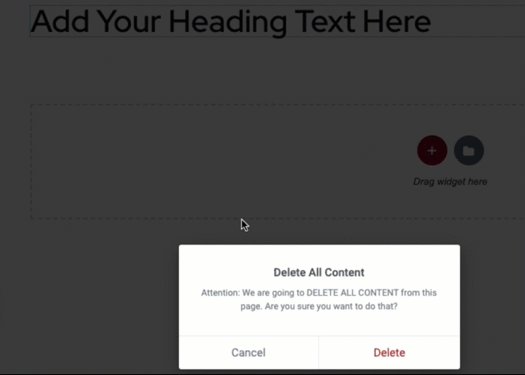
Copy or Delete All Content
You may Copy or Delete all content on your page by right clicking on the empty section near the add section and templates icons. You can also paste items in another page on the same website.

Note: Learn more about Elementor Widgets here
Next step – Insert templates to your page