Here is a quick tour of the Elementor Editor, where you’ll discover the structure and layout of the Elementor Editor itself, as well as how to create your page’s layout and structure within the editor.
Welcome to Elementor
To start working with Elementor, click the Edit with Elementor button from any WordPress page or post editor.

Elementor Editor Layout / Structure
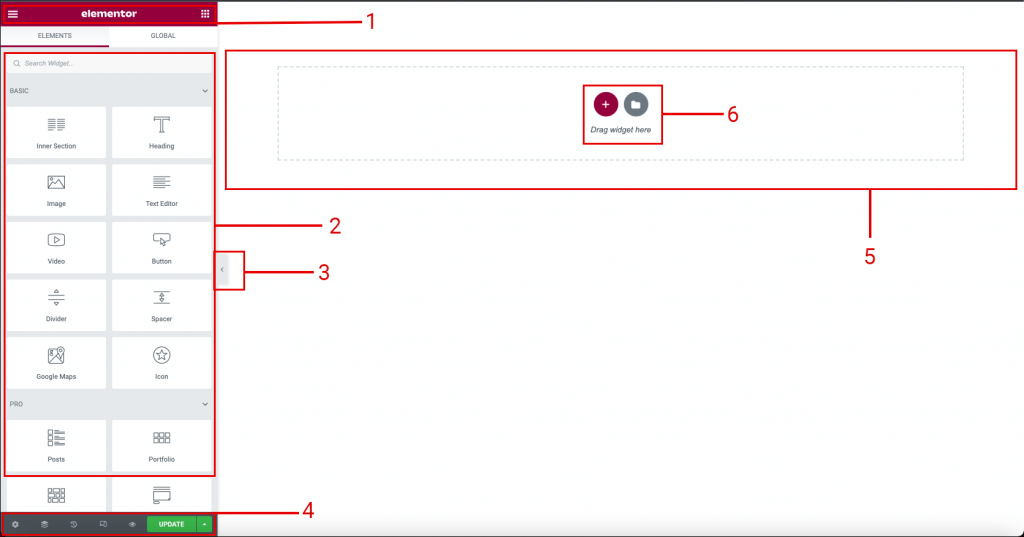
The Elementor Editor includes 6 main areas. Match the numbers with the image below.
1. Panel Header: Go to Global Site Settings using the hamburger menu on the left or Return to Widgets Panel using the dotted icon on the right.
2. Widgets/Widget Settings: Select a widget or modify a widget’s settings here
3. Hide Panel / Preview Tab: Enables you to preview the page. Once clicked, it hides or shows the panel.
4. Panel Toolbar: Contains several tools including Page Settings, Navigator, History, Responsive View, Preview Changes, Publish/Update
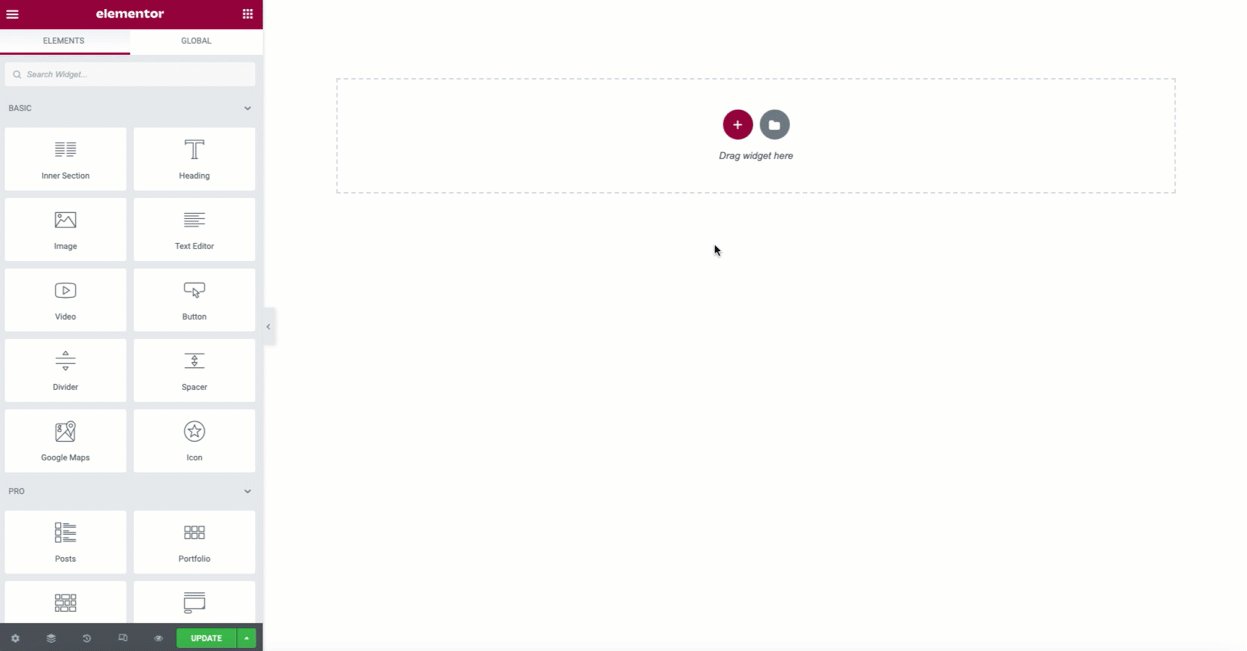
5. Content Area: A blank slate where you can drag and drop widgets, and design your page here.
6. Add New Section/Template: Choose between creating a new section on your page using the Plus icon or inserting an existing pre-made template that is ready to edit using the Folder icon.

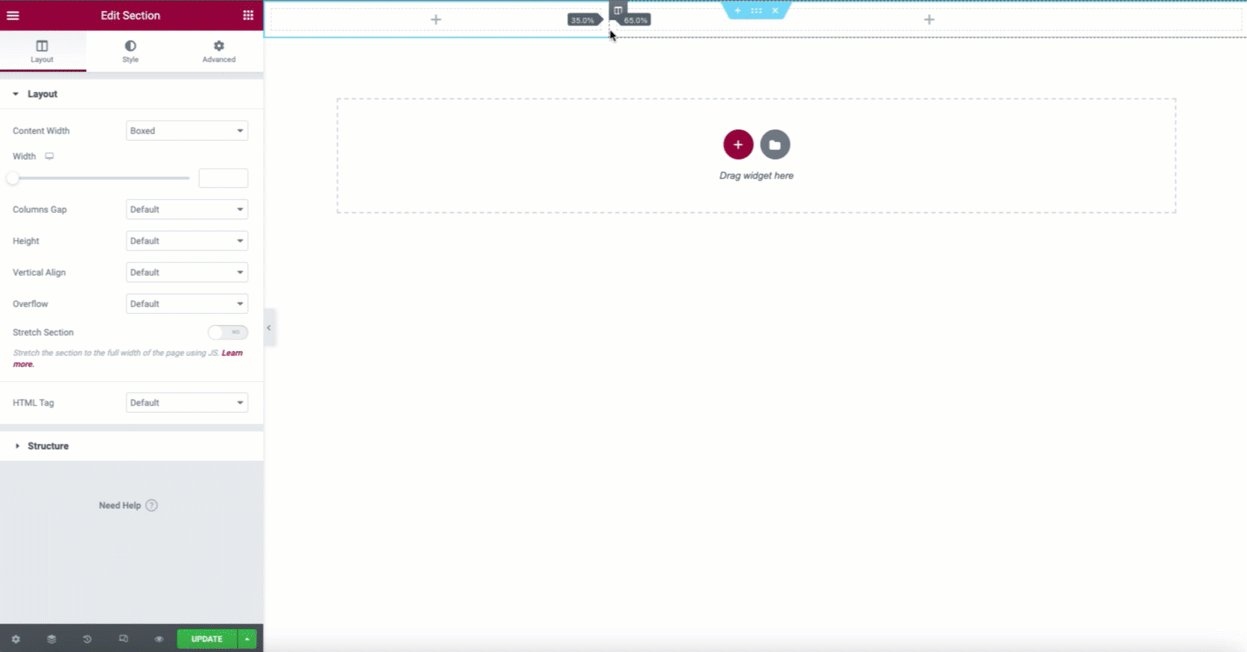
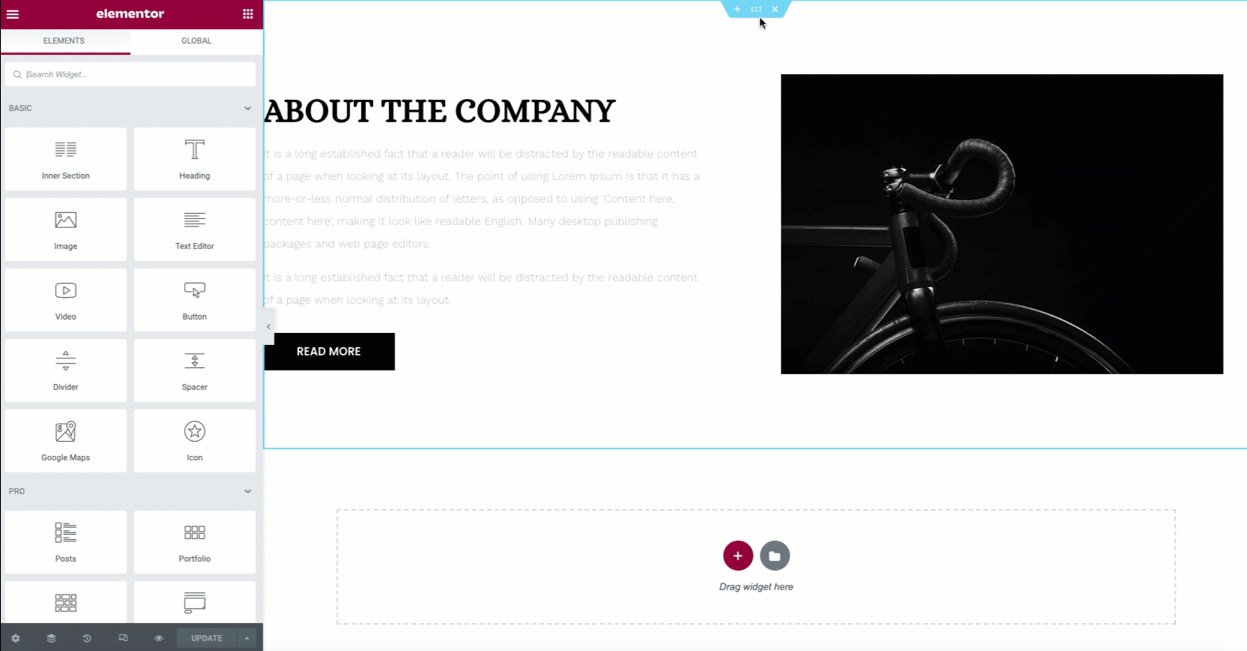
“Add New Section” Details
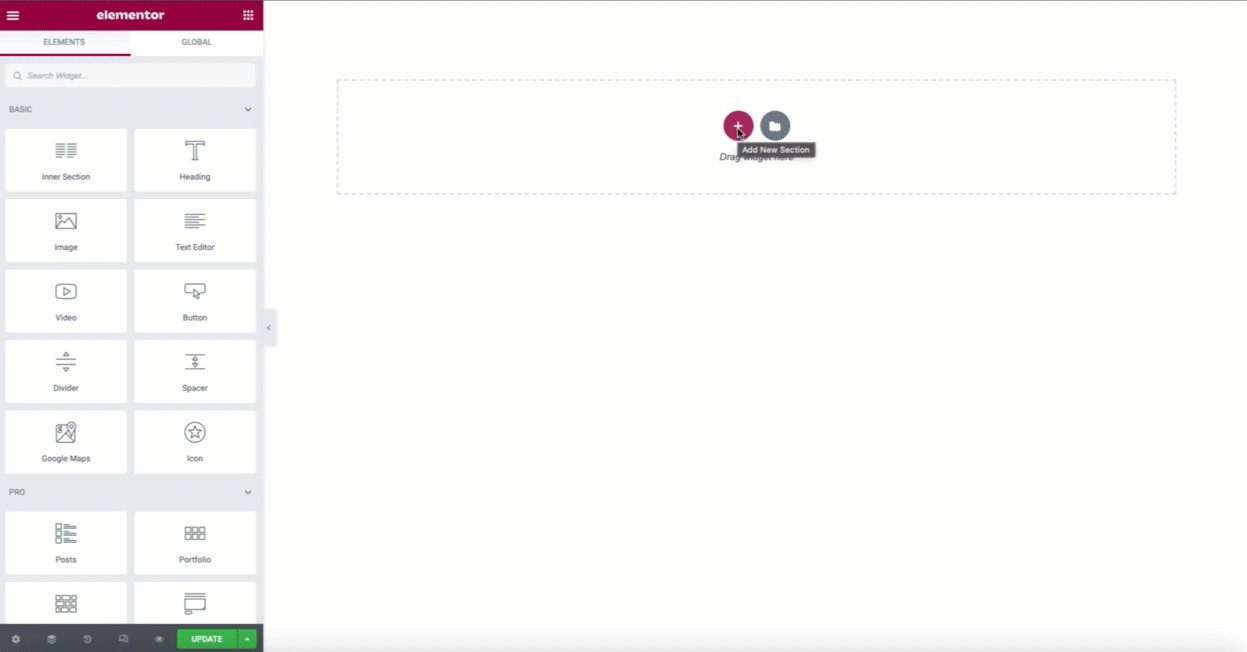
It is easy to add a new section to your page. This section will consist of one or more columns. Each column can consist of one or more widgets.
- Click the Plus icon to create a new section.
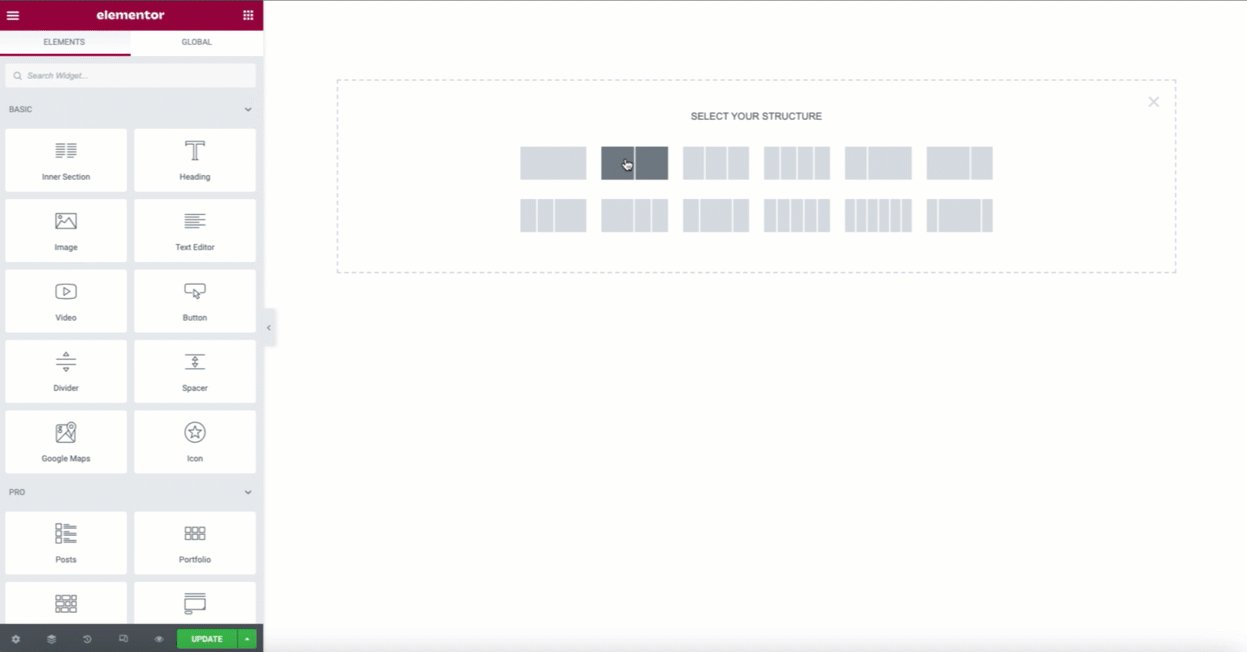
- Select a structure / layout for your section (1 column, 2 columns, 3 columns, etc.)
- Edit the exact width of every column by dragging in the editor or manually entering a value in the panel.

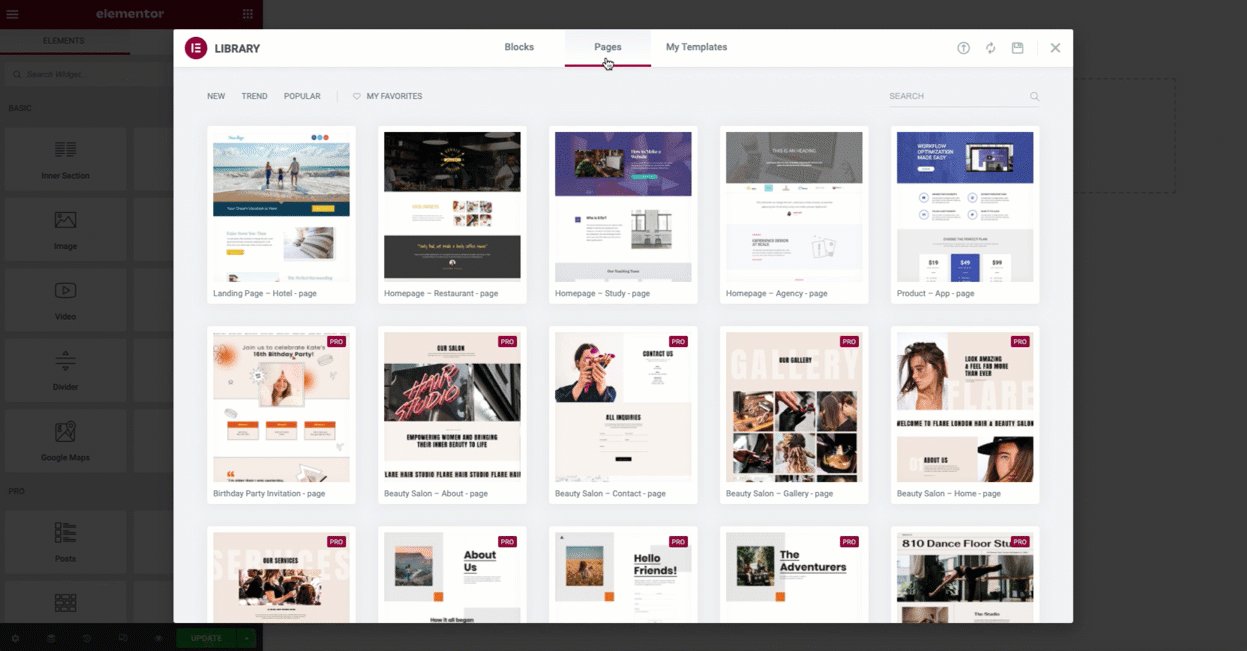
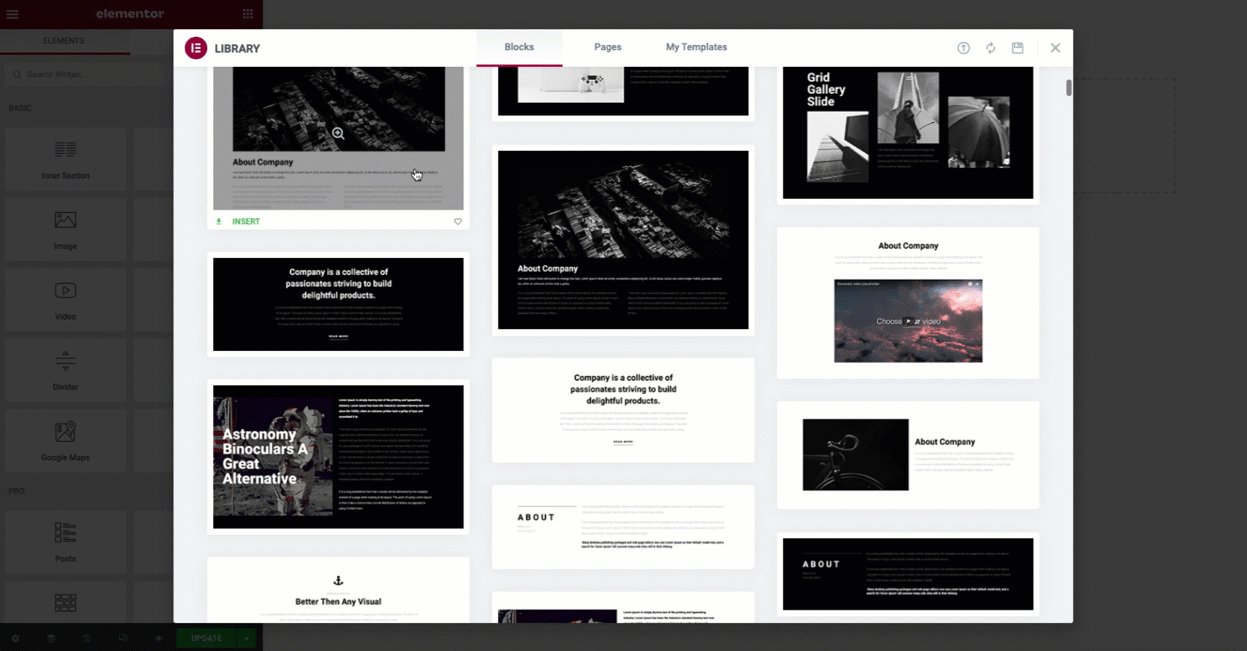
“Add Template” Details
If you don’t want to start a new section from scratch, you can choose to insert a pre-designed section from the Template Library instead. Click the Folder icon to launch the Template Library and insert an Elementor pre-designed template, a pre-designed section block, or one of your own saved templates. See image below.

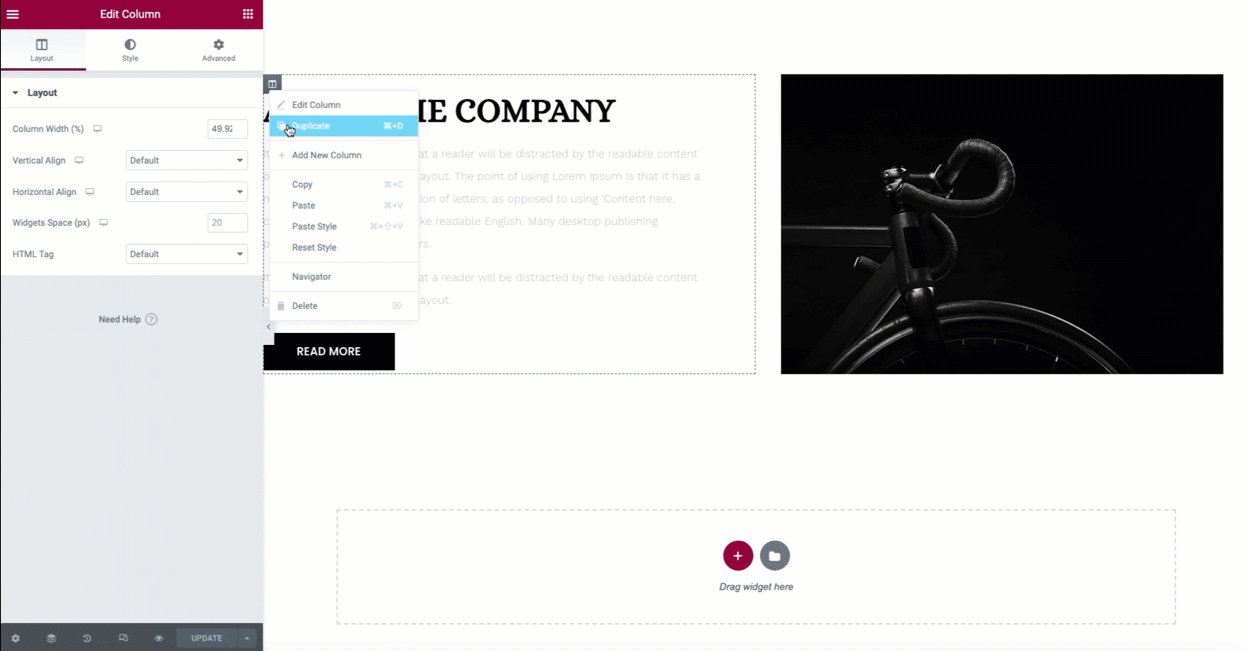
Section / Column / Widget Details
Each section, column, and widget has options that can be modified. Right-click the section handle, column handle, or widget handle to open the options in the panel.
1. Section: You can edit, duplicate or delete a section. You can also save it as a template or add a new section above. Right-click the section handle to modify section options.
2. Column: You can edit, duplicate, add or delete a column. Right-click the column handle to modify column options.
3. Widget: Click the content to edit, duplicate or delete a widget. You can also save it as a Global Widget. Right-click the widget handle to modify widget options.
4. Resize Column: Drag dotted vertical column borders right & left to change the width of your columns.
5. Add Widget: Drag a widget from the left panel and drop it into a column.

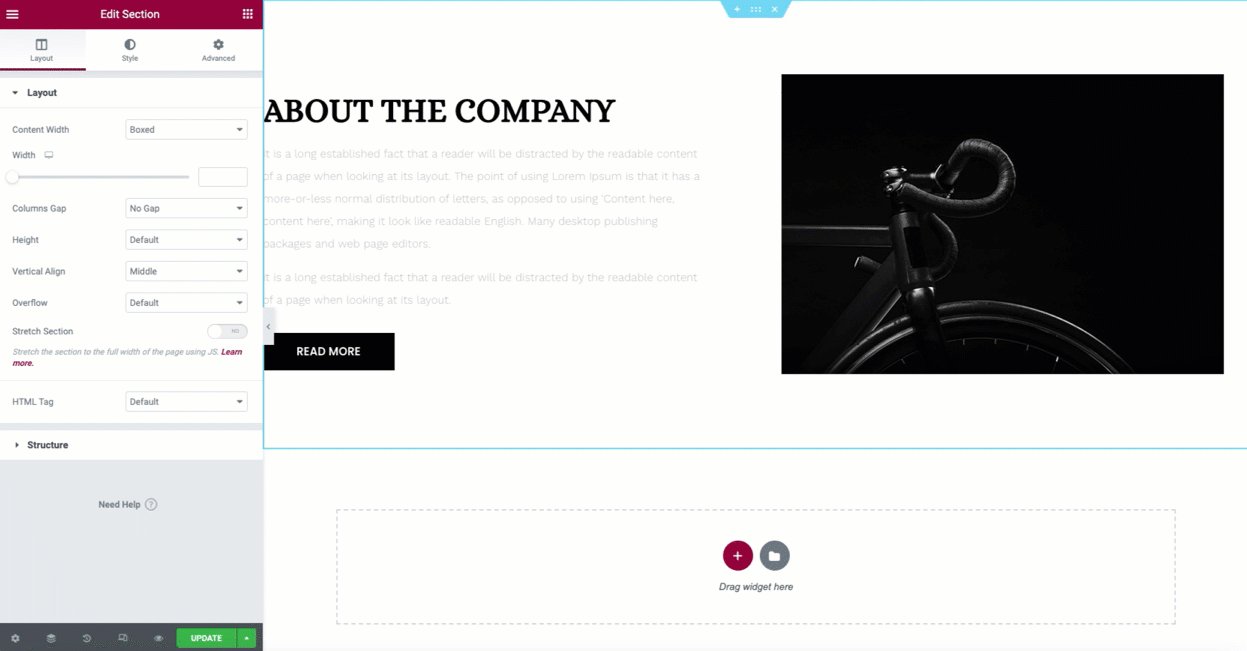
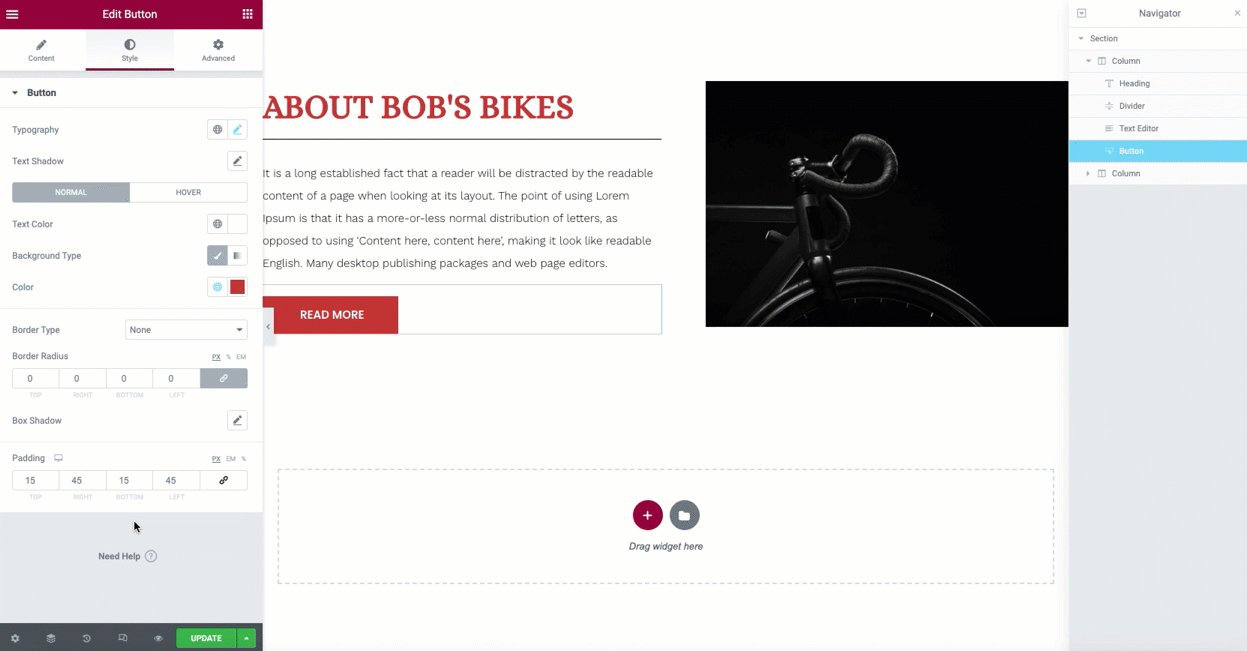
Edit Widgets and Save Changes
Learn how to modify widget options, save changes to your page, and view your live page.
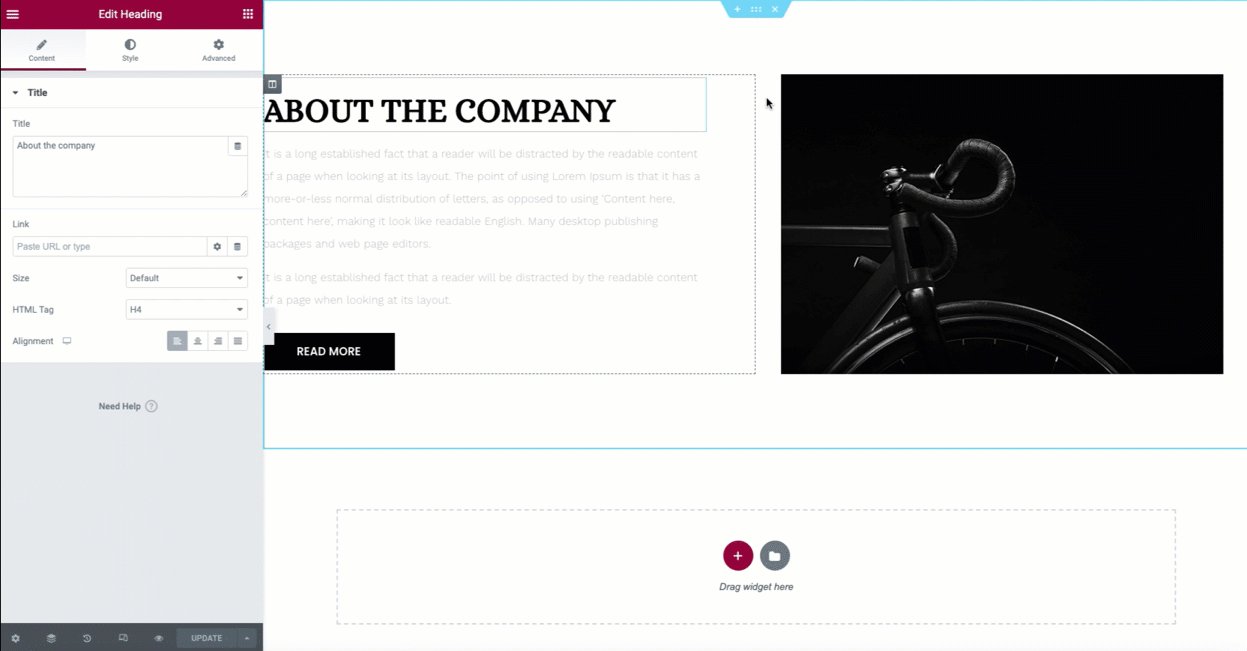
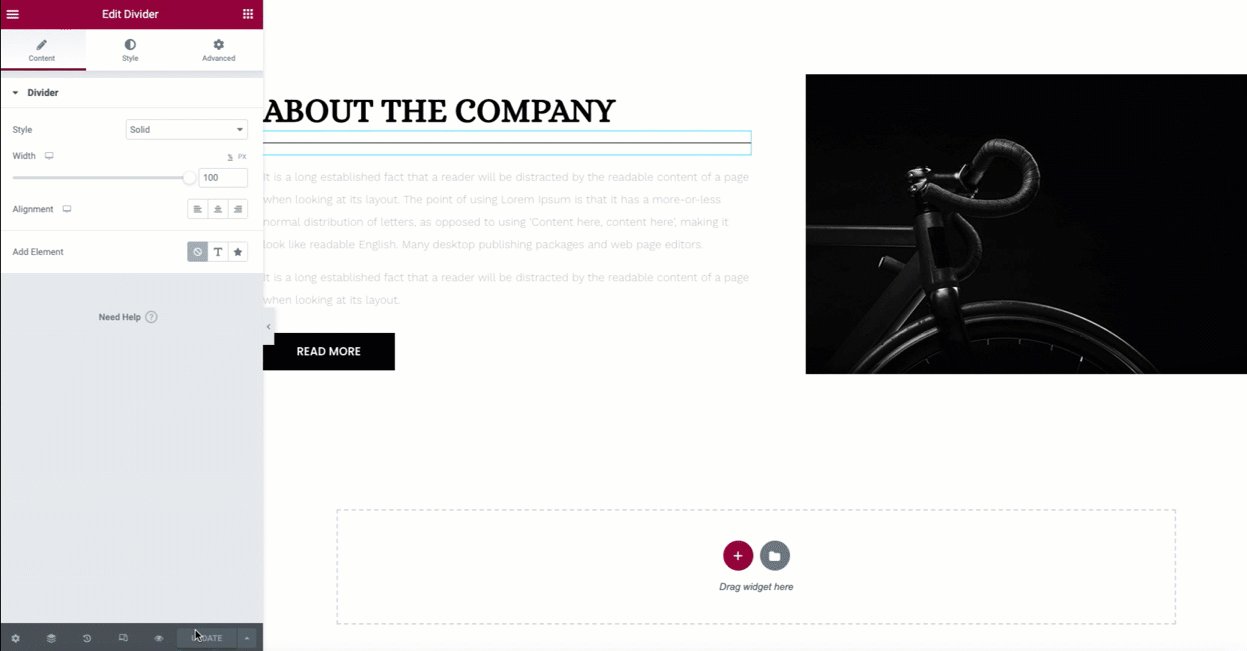
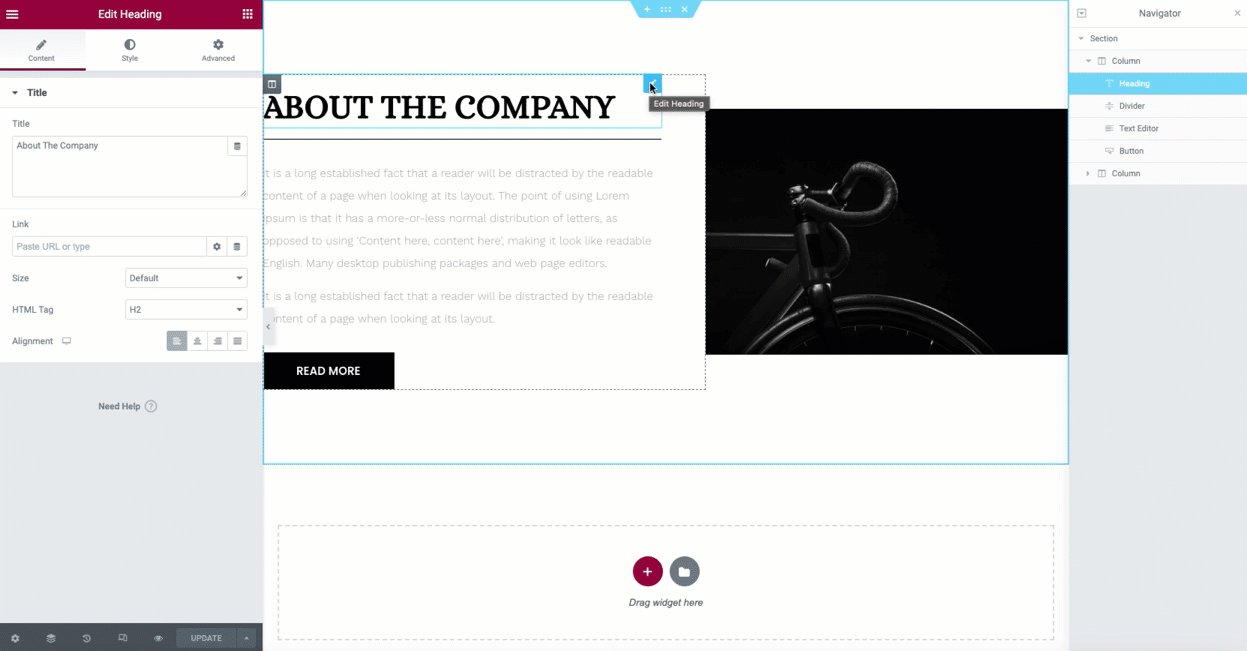
1. To edit a widget, click the Pencil icon, which is the widget’s handle.
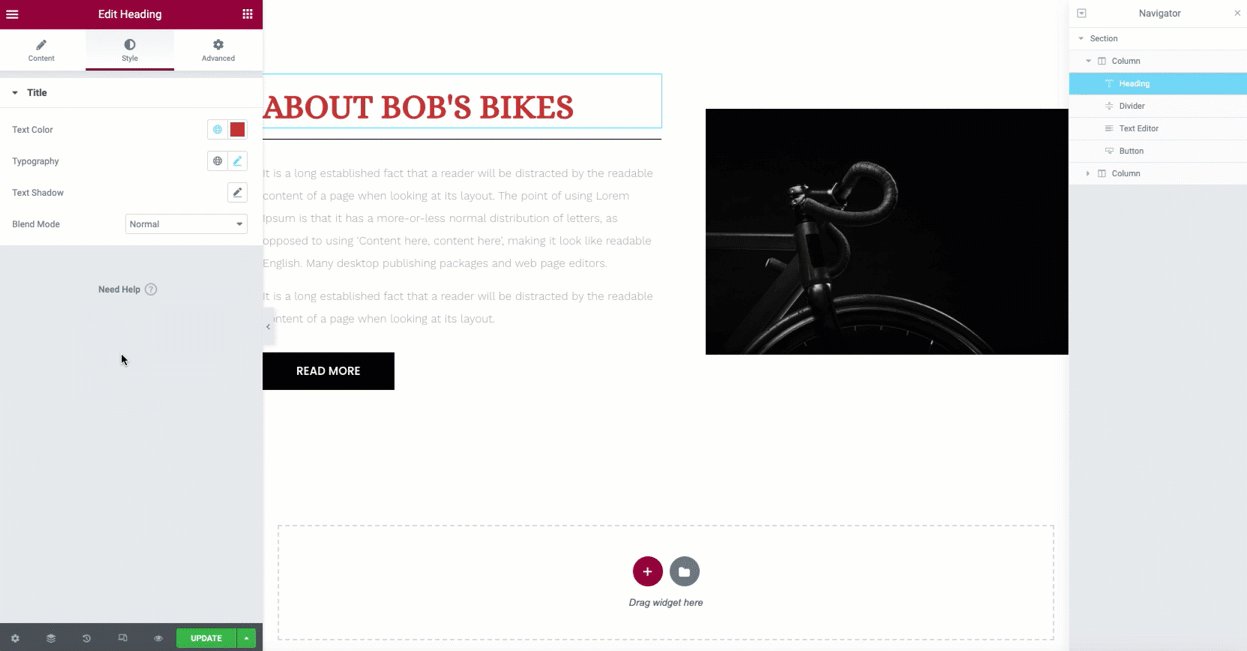
2. On the Panel header, you can choose to edit the widget’s content and style.
3. Every widget has different settings. Adjust the elements as needed.
4. You can save / update your current changes at any stage.
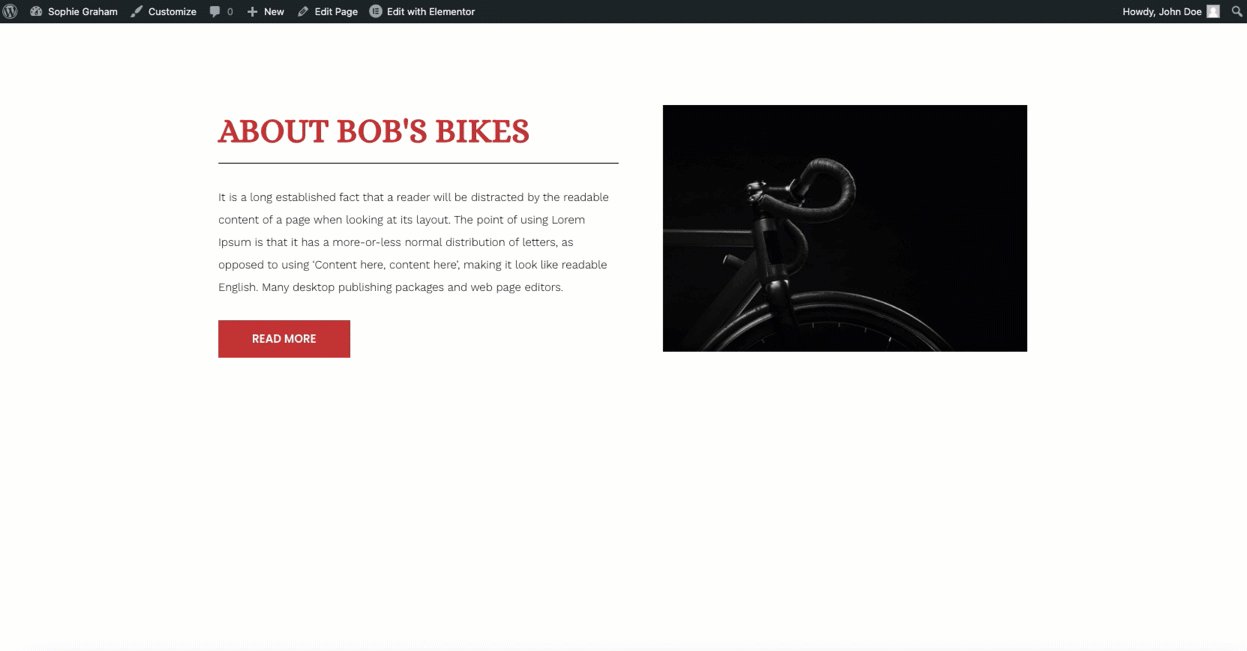
5. When you have finished designing, click the hamburger menu in the Panel header and click View Page to see your live page.

Responsive Mode Details
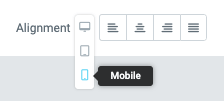
Elementor makes responsive sites easy. View how your page will look in different devices using the Responsive Mode viewer. Adjust specific elements on the page for different devices in Panel options, if the option has a device icon next to it.
1. To view how the page looks like on different devices, click on the Responsive Mode icon, in the Panel toolbar.
2. Choose between the different devices from the popup menu.
3. Only elements that have a device icon next to them can be modified per device. If you change an element that does not have a device icon next to it, the change will affect all devices (desktop, tablet, and mobile).