Changing a transparent header to an opaque header on scroll can be achieved in several different methods and with custom code. However, if you would like a simple Elementor solution, you may follow the tutorial below; using the native Scrolling Effects.

Let’s Get Started
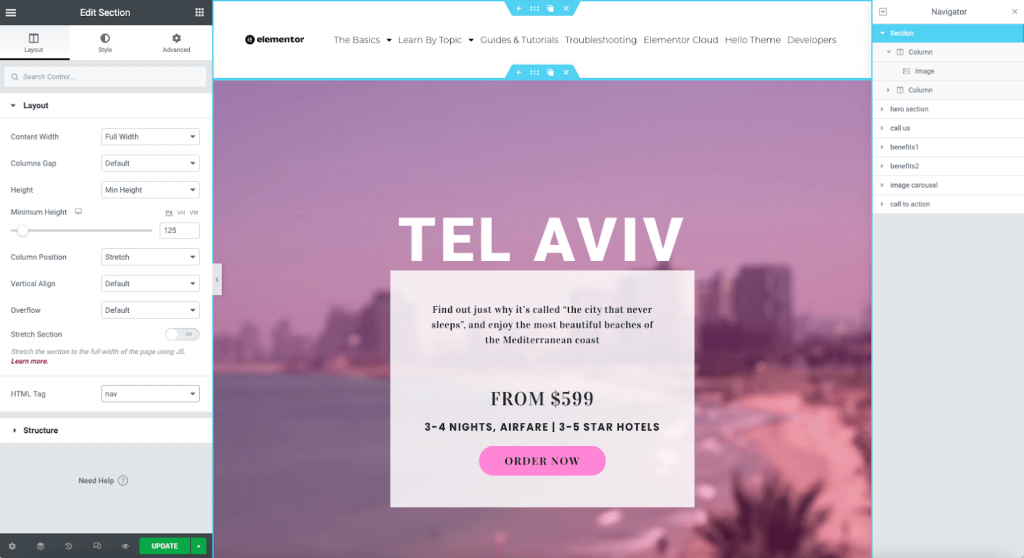
If you have not already done so, you will need to create a custom Header Template using the theme builder. Start by creating a two column header section with your logo in an Image Widget and a Navigation Widget.

Use The Advanced Tab
For the next steps we will be using the Advanced Tab in the Section Controls.
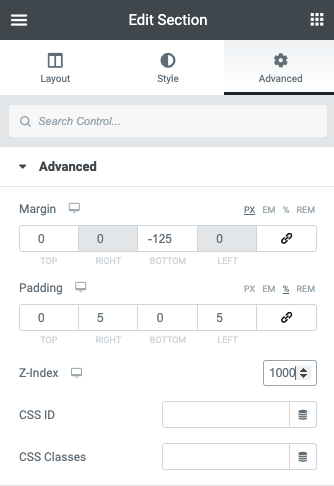
Change the Margin
The most common way of creating a transparent header is to give the section a negative margin equal to the height of the section. From the Advanced Tab, unlock the margin controls and set the bottom to a negative value (example: -125px). This will move the section that is below the header to move to the top of the page.
Set The Z-index
You will also need to increase the Z-index of the section to make sure that it always remains on top of the content. You may enter any number higher than the rest of your website’s content, but many designers enter 1,000.

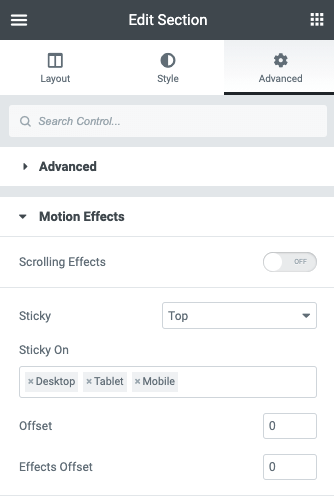
Set to Sticky
From the Motion Effects accordion, select the Sticky option from the dropdown and set to Top.

Adding The Effect
Now that we have a basic transparent header section created, we will add the scrolling effect.

Use the Style Tab
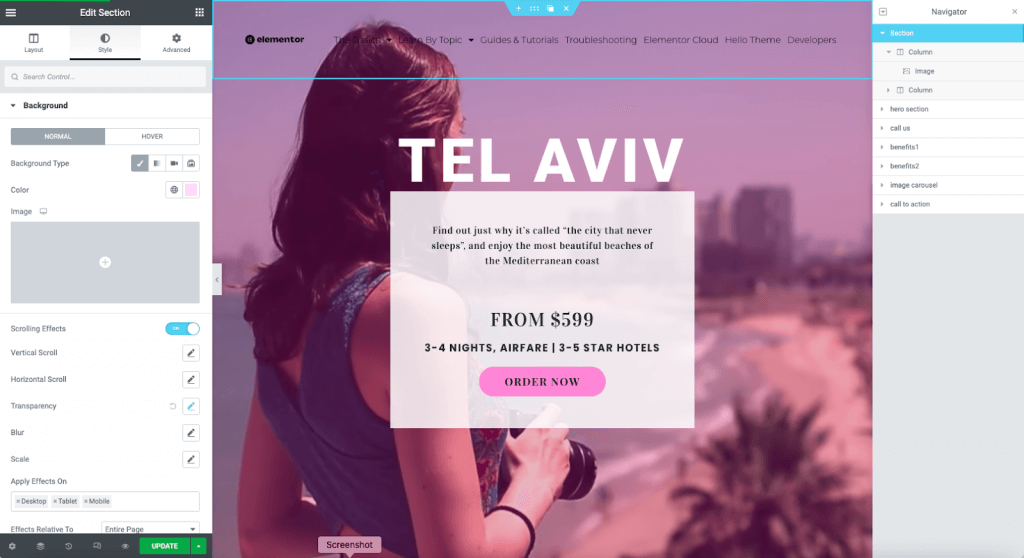
For the following steps we will be using the Style Tab in the Section Controls
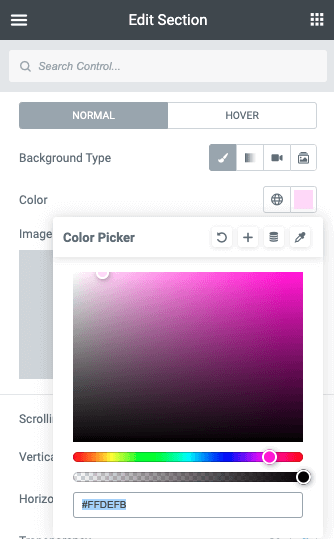
Setting The Final Color
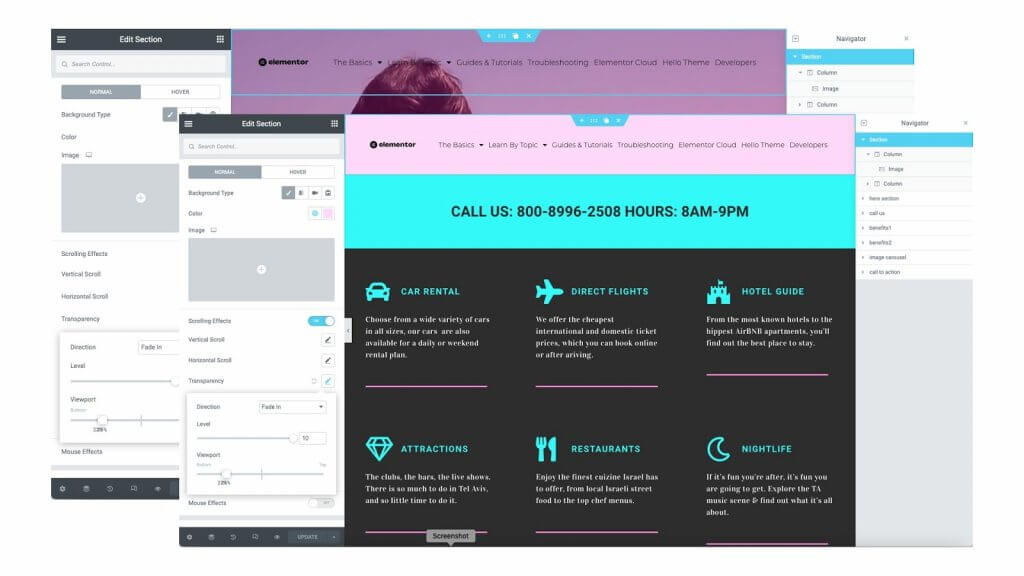
From the color picker, set the final background color or gradient in the color picker.

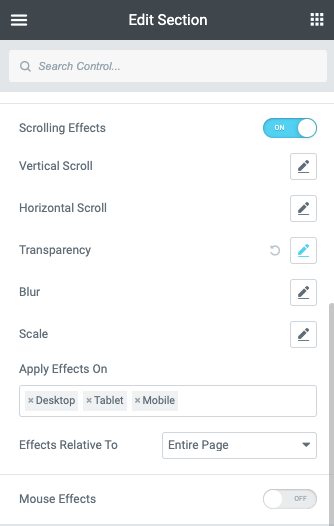
Adding the Scrolling Effect
From the controls panel, toggle the Scrolling Effects selector.

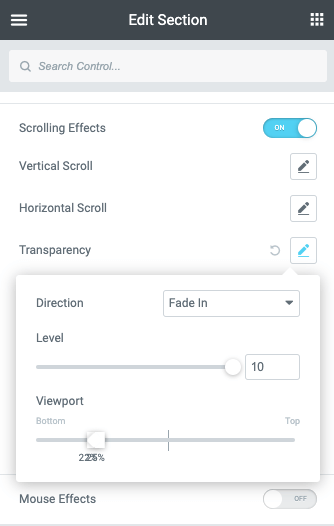
Set the Values
From the viewport sliders, we now need to adjust the values to create the desired effect. Scroll to the spot on your page where you want to have the full opacity and decrease the Top value until your heading is 100% opacity (example: 25%). You may now increase the value of the Bottom. In the example above we wish the effect to happen rather quickly so we will set the values very close together (example: 22%). This will cause the effect to happen over a 3% page scroll.

Finalizing
You will need to adjust or make allowances for mobile and tablets. It is a matter of finding that sweet spot.