Intro
Elementor’s WooCommerce Checkout widget can provide you with an even more customizable solution for your ecommerce website. You may edit the section titles, labels, and placeholders of the form fields. You may also style the layout, typography, and color options as a whole, or customize even further by section.
When publishing, you will be prompted with the option to automatically set your new page as the default checkout page rather than needing to go through the WooCommerce settings.
Content
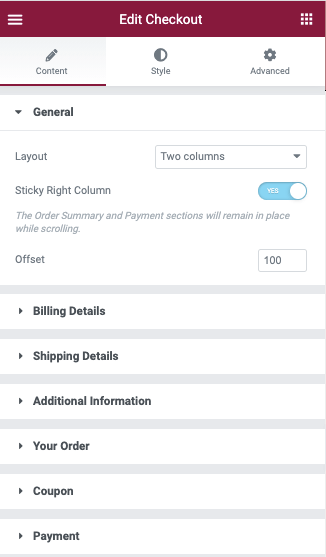
General

- Layout: From the dropdown menu, select between one column, or two column layout
- Sticky Right Column: If two column layout is used, use the toggle control enable / disable sticky option for the right column
- Offset: If sticky option is enabled, enter a value in PX to offset the top margin of the sticky effect
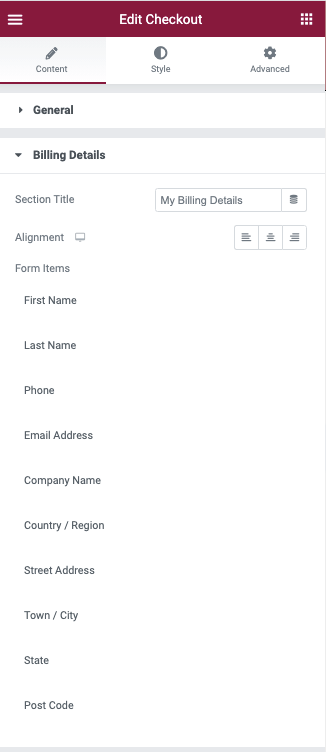
Billing Details

- Section Title: Edit the default section title by entering text into the field or choosing the dynamic settings
- Alignment: Using the icons, select between left, center, or right alignment
- Form Items: For each of the form items you may edit the options below
- Label: Enter the desired value in the text field
- Placeholder: Enter the desired value in the text field
- Advanced Options: Additional options may be found in the advanced tab below
- Default Value: Enter a default value in the text field if required.
- Advanced Options: Additional options may be found in the advanced tab below
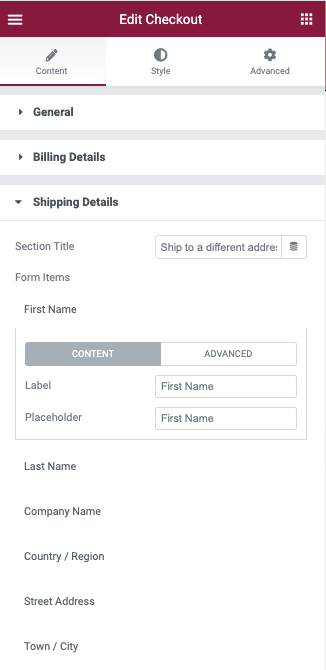
Shipping Details

- Section Title: Edit the default section title by entering text into the field or choosing the dynamic settings
- Alignment: Using the icons, select between left, center, or right alignment
- Form Items: For each of the form items you may edit the options below
- Label: Enter the desired value in the text field
- Placeholder: Enter the desired value in the text field
- Advanced Options: Additional options may be found in the advanced tab below
- Default Value: Enter a default value in the text field if required.
- Advanced Options: Additional options may be found in the advanced tab below
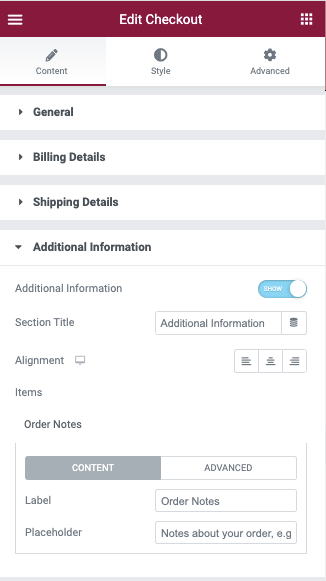
Additional Information

- Additional Information Toggle: Use the toggle control to show / hide the additional information section.
- Items: For each of the items you may edit the options below
- Label: Enter the desired value in the text field
- Placeholder: Enter the desired value in the text field
- Advanced Options: Additional options may be found in the advanced tab below
- Default Value: Enter a default value in the text field if required.
- Advanced Options: Additional options may be found in the advanced tab below
Your Order

- Section Title: Edit the default section title by entering text into the field or choosing the dynamic settings
- Alignment: Using the icons, select between left, center, or right alignment
Coupon

- Section Title: Edit the default section title by entering text into the field or choosing the dynamic settings
- Link: Edit the default text of the coupon code link by entering the value in the text field
- Alignment: Using the icons, select between left, center, or right alignment
Payment

Terms and conditions
- Message: Enter the value in the text field or use the dynamic settings
- Link: Edit the default link text by entering the desired value in the text field
Purchase Button
- Alignment: Using the icons, select between left, center, or right alignment
Style
Sections

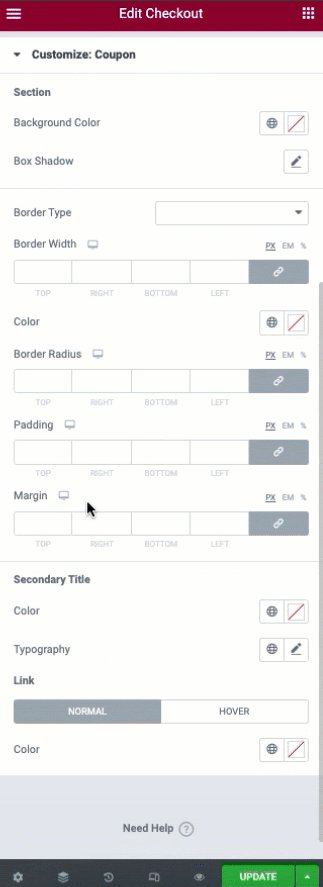
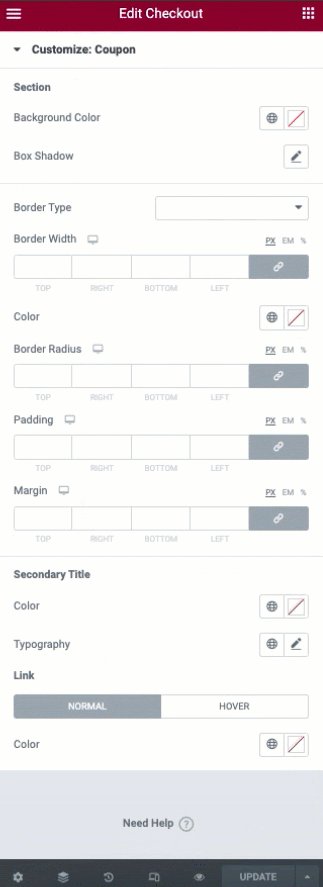
- Background Color: From the color picker, choose the background color for your sections. This color will apply to all sections. You may apply a different background color to a section(s) in the Customize options shown below
- Box Shadow: Click the pencil icon to set the color and shadow options
- Border type: From the dropdown menu select between solid, double, dotted, dashed, or grooved
- Width (border): Enter a chosen value in the fields based on px, em, or %
- Color (border): From the color picker, choose the background color for your border
- Border Radius: Enter a chosen value in the fields based on px, em, or %
- Padding: Enter a chosen value in the fields based on px, em, or %
- Margin: Enter a chosen value in the fields based on px, em, or %
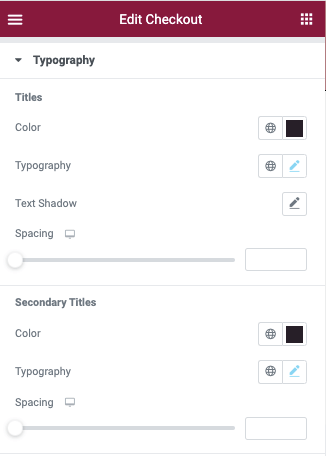
Typography

For each of the following components, Titles, Secondary Titles, Descriptions, Messages, Checkboxes, and Radio Buttons the following style options are available.
- Color: From the color picker, choose the color for your titles. This color will apply to all titles. You may apply a different color to a title(s) in the Customize options shown below
- Typography: From the pencil icon, click to open the font option panel to choose the family, weight, transform, style, decoration, line height, and letter spacing options
- Text Shadow (Titles Only): Click the pencil icon to open the shadow properties options.
- Spacing: Use the slider to increase or decrease the spacing between components.
Links
Choose the appearance of the link options on normal and hover states
- Link Color: From the color picker, choose the color for your links. This color will apply to all links. You may apply a different color to a link(s) in the Customize options shown below
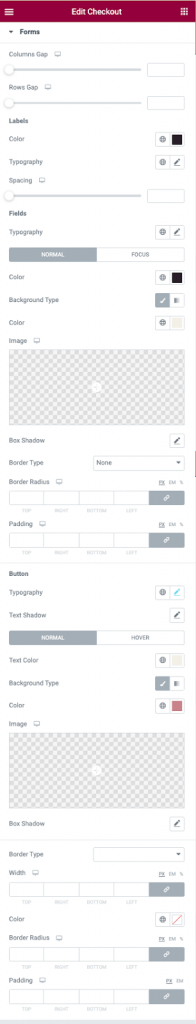
Forms

Layout
- Column Gap: Use the slider or enter the value in the field in PX
- Rows Gap: Use the slider or enter the value in the field in PX
Labels
- Color: From the color picker, choose the color for your labels. This color will apply to all labels. You may apply a custom color to a sections labels in the Customize options shown below
- Typography: From the pencil icon, click to open the font option panel to choose the family, weight, transform, style, decoration, line height, and letter spacing options
- Spacing: Use the slider to increase or decrease the spacing between components.
Fields
- Typography: From the pencil icon, click to open the font option panel to choose the family, weight, transform, style, decoration, line height, and letter spacing options
- Color (Text): From the color picker, choose the color for your field text. This color will apply to all field text. You may apply a custom color to a sections field text in the Customize options shown below
- Background Type: Use the icons to choose between a solid or gradient background
- Color (background): From the color picker, select the color(s) for the field
- Image: Click to select or upload an image to the media library to use as the background image of your field
- Box Shadow: Click the pencil icon to open the shadow properties options.
Button
- Typography: From the pencil icon, click to open the font option panel to choose the family, weight, transform, style, decoration, line height, and letter spacing options
- Color (Text): From the color picker, choose the color for your field text. This color will apply to all field text. You may apply a custom color to a sections field text in the Customize options shown below
- Background Type: Use the icons to choose between a solid or gradient background
- Color (background): From the color picker, select the color(s) for the field
- Image: Click to select or upload an image to the media library to use as the background image of your field
- Box Shadow: Click the pencil icon to open the shadow properties options.
Borders
- Border type: From the dropdown menu select between solid, double, dotted, dashed, or grooved
- Width (border): Enter a chosen value in the fields based on px, em, or %
- Color (border): From the color picker, choose the background color for your border
- Border Radius: Enter a chosen value in the fields based on px, em, or %
- Padding: Enter a chosen value in the fields based on px, em, or %
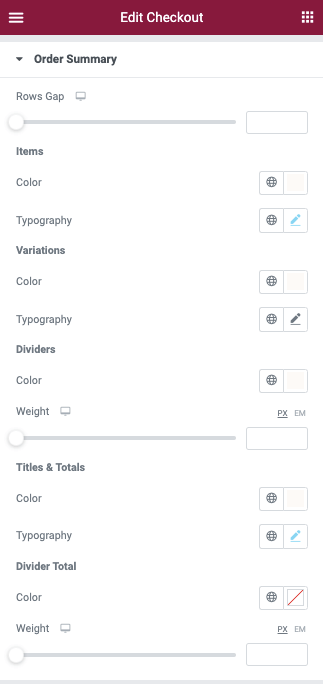
Order Summary

Layout
- Rows Gap: Use the slider or enter the value in the field in PX
Items
- Color: From the color picker, choose the color for your Items
- Typography: From the pencil icon, click to open the font option panel to choose the family, weight, transform, style, decoration, line height, and letter spacing options
Variations
- Color: From the color picker, choose the color for your Variations
- Typography: From the pencil icon, click to open the font option panel to choose the family, weight, transform, style, decoration, line height, and letter spacing options
Dividers
- Color: From the color picker, choose the color for your Dividers
- Weight: Use the slider or manual enter a value in the field (PX, EM)
Titles and Totals
- Color: From the color picker, choose the color for your Variations
- Typography: From the pencil icon, click to open the font option panel to choose the family, weight, transform, style, decoration, line height, and letter spacing options
Divider Total
- Color: From the color picker, choose the color for your Divider Total
- Weight: Use the slider or manual enter a value in the field (PX, EM)
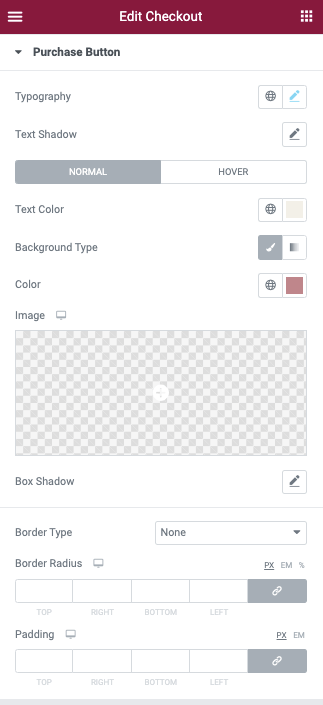
Purchase Button

- Typography: From the pencil icon, click to open the font option panel to choose the family, weight, transform, style, decoration, line height, and letter spacing options
- Text Shadow: Click the pencil icon to open the shadow properties options
- Text Color (Text): From the color picker, choose the color for your field text.
- Background Type: Use the icons to choose between a solid or gradient background
- Color (background): From the color picker, select the color(s) for the field
- Image: Click to select or upload an image to the media library to use as the background image of your field
- Box Shadow: Click the pencil icon to open the shadow properties options.
- Border type: From the dropdown menu select between solid, double, dotted, dashed, or grooved
- Width (border): Enter a chosen value in the fields based on px, em, or %
- Color (border): From the color picker, choose the background color for your border
- Border Radius: Enter a chosen value in the fields based on px, em, or %
- Padding: Enter a chosen value in the fields based on px, em, or %
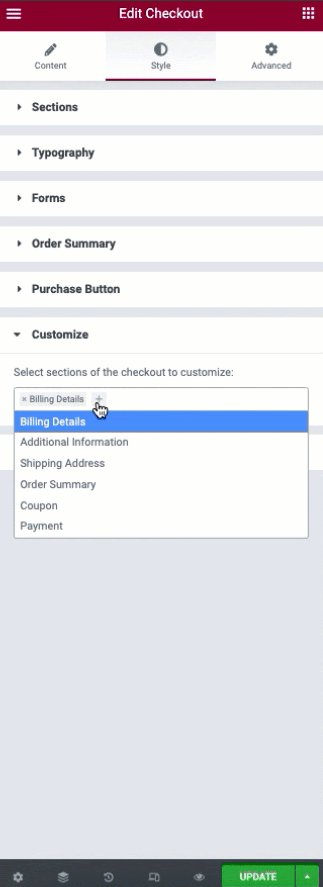
Customize
The customize option allows you to style a section(s) independently of the other sections. Click the + icon to add or remove actions from the customizer. Additional styling options per section will appear below the customizer.

Advanced
Global Advanced tab options are available for this widget.