Adding text over images with Elementor can be accomplished in several ways. In this document you will learn two of the most common methods to accomplish this.
Using Negative Margin on the Text

- Drag and drop an Image Widget into a column and select your image from the media library
- Drag and drop a Heading Widget below the image and edit your text
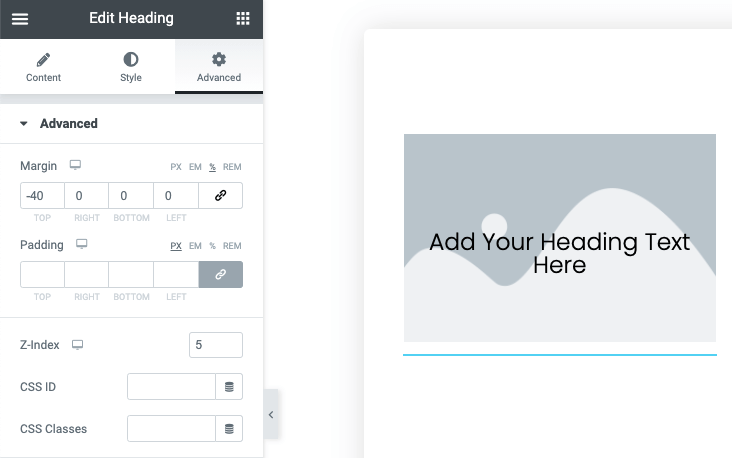
- In the Advanced Tab, unlink the margin properties and apply a negative top margin (example: -40%)
- Set the Z-Index to a number greater than the image (example: 5)
Using the Text Over a Background Image

- Drag and drop a Heading Widget to a column or section and edit the text
- From the column Style Tab > Background use the image option. Select an image from your library or upload a new image
- Set the background size to Contain, or Cover (some cropping of the image will occur when using this option)
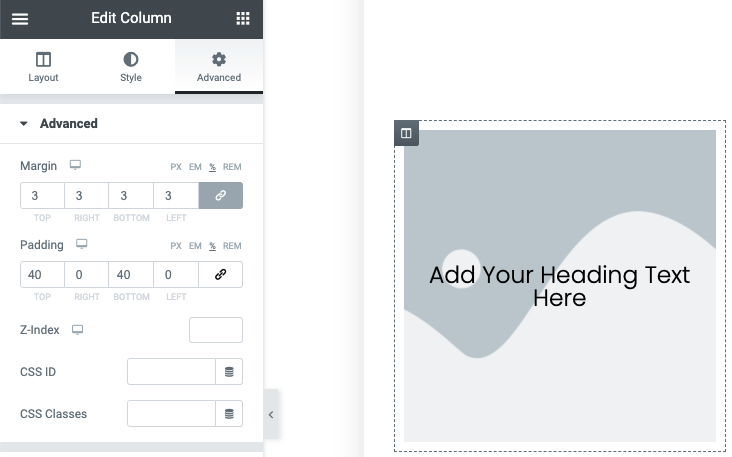
- In the Advanced Tab, unlink the padding properties and apply a top and bottom padding (example 40%). This will allow the image to retain its shape for tablet and mobile responsiveness
- Add margin to increase the gap between the background image and the container