Having your own website is essential for any artist. Whether you’re a freelancer, art student, or internationally acclaimed, having your own website helps you to establish your reputation in the industry, promote your works, develop your personal brand, and connect with your audience.
You can also use a website to sell your paintings and drawings directly, without commission fees that are charged by larger platforms. With WordPress, you can use WooCommerce to convert your site into a fully-functional online store, with payment processing, a sales cart, and a checkout process.
As an artist, you’re no doubt familiar with aesthetics, layout, and design composition. But, you may feel that you lack the necessary technical skills to design your own website. Thankfully with Elementor and WordPress, you can design a fully-functional and cost-effective artist website with no coding experience. Elementor’s features, templates, and drag & drop editor means you can custom-design your very own website without having to hire developers.
Here’s how to create an awesome artist website in WordPress and Elementor:
What should an artist website include?
Before we begin with our guide to creating the site, we first need to understand the key features of an artist website and its role. Here are some of the important pages and elements that every artist website needs:
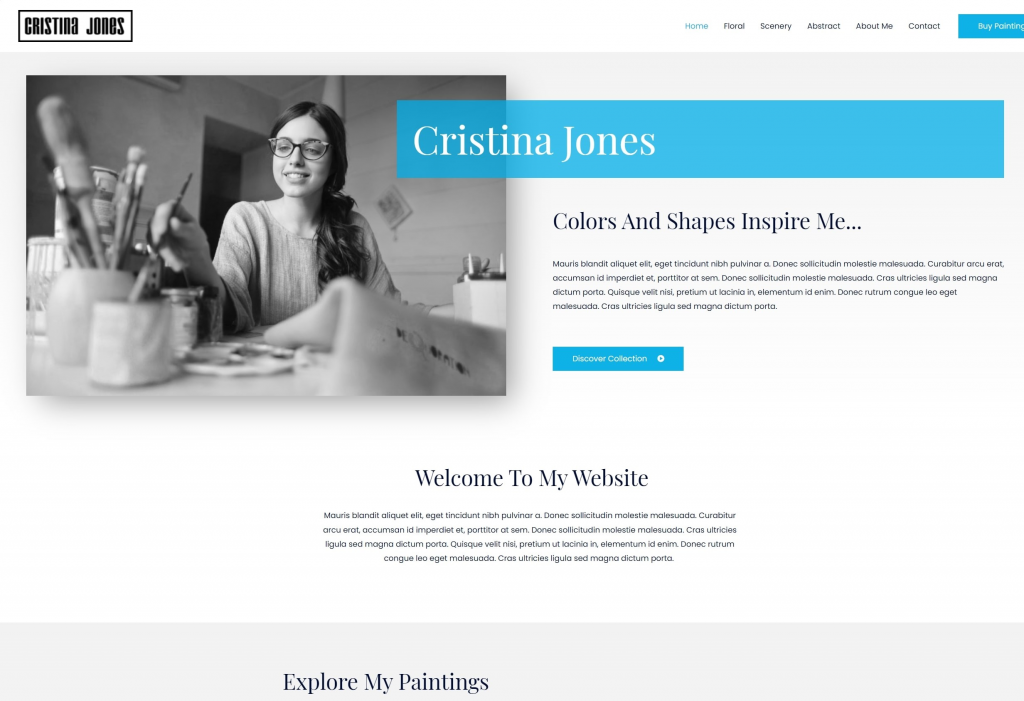
1. Homepage
The homepage is your audience’s first impression of your site, your brand, and your artistry. Here, you should include your name, logo, and a small sample of some of your best work.
You should also include CTA buttons and clear navigational links to the other relevant pages on your website. Also, be sure to add links to your social media channels, such as Instagram, Facebook, or Pinterest.
2. Portfolio Page
The online portfolio is a key component of your website. Here is where you can display your finest creations to the world. The page should include a gallery for users to browse your various artworks and the stories behind them.
The page should have a search bar for users to look up specific works by name. Ideally, you should also use filters so users can search for artworks by category, size, etc. If you have a large portfolio then consider creating individual pages for each category.
3. About Me Page
The about me page is to help users get to know the person behind the paintings. Here, you can include a short biography, explain how you got into art, your inspirations, experience, and aspirations.
4. Commissions Page
Your site visitors may want to commission a specific painting or artwork. If this is a service that you offer, then having a dedicated page for commissions will no doubt increase the number of requests.
The page should include a breakdown of what type of art is available for commission, how long it could take, pricing details, and all other relevant information. It should also contain a form for users, with all the necessary fields.
5. Shop
To sell your art directly through your own website requires you to add ecommerce functionality to the site. You can use the WooCommerce plugin to seamlessly integrate ecommerce with your WordPress website.
Your online art store should contain a shopping cart, optimized checkout process, pricing, delivery and shipping information, product descriptions including size and weight, and all other information that’s relevant to potential customers.
6. Events page
The events page is for informing visitors about upcoming exhibitions and art shows where you’ll be featuring. The page should contain an integrated calendar and an embedded map.
7. Blog
A blog transforms your website from just a space for you to display and sell your works into an interactive community. With a blog, you can share your thoughts and ideas about the art industry, and your personal philosophy that guides your work.
Be sure to include social sharing buttons and comments so site visitors can share your articles via social media, and respond to your content.
How to Create an Artist Website — A Step-by-Step Guide
Step 1: Choose your domain name
When you set out to create your own website, the first thing you need to do is get a domain name and a web hosting service. Your domain name will allow visitors to access your website.
Step 2: Choose your web hosting plan
The hosting plan will allow you to house all the files that make up your site. Your hosting server is where you will install WordPress and the add-ons mentioned in this tutorial.
What’s great about WordPress hosting is that it’s optimized specifically for WordPress performance, security needs, installation, and onboarding processes. There is a long list of WordPress hosts to choose from, and many considerations to factor into your selection process.
As far as hosting plans go, they range from affordable shared hosting plans to more expensive managed WordPress hosting and premium dedicated servers. To make your lives easier, we recommend several hosting packages that are fully compatible with Elementor.
Once you’ve signed up for your hosting plan, you will receive a welcome email that will have all the details related to your account. Find the login link to your hosting account area and use the username and password to log into your account.
Step 3: Install WordPress
The next step is to install WordPress. After you have logged in to your hosting account, click on the My Accounts tab and then log in to your cPanel. In cPanel, click on the WordPress icon in the auto-installers area and follow the steps to install WordPress.
After WordPress has been installed, go ahead and visit your WordPress site. Enter the name and password you’ve set up and click ‘Log In’ to access your WordPress dashboard.
(Textual link) See our full guide on how to install WordPress here: How to Install WordPress
Once you’ve downloaded and installed the WordPress software, you can take advantage of the WordPress CMS platform. The flexibility of WordPress lets you choose from tens of thousands of WordPress templates, themes, and plugins.
Step 4: Install Elementor
The next step is to install Elementor, a visual website builder that greatly simplifies the WordPress website building process. Sometimes, WordPress can be an intimidating tool that seems too complex to use on your own. However, by using a visual site builder, you can create your site quickly, efficiently, and comfortably.
In your WordPress dashboard, navigate to Plugins > Add New. Search for Elementor Website Builder and click Install. When Elementor has been installed, click Activate.
While Elementor is free, depending on the features you want you’ll also need Elementor Pro to take full advantage of Elementor’s capabilities. Visit Elementor.com and purchase the Pro version of the plugin then install and activate it in the same manner as above. Once Elementor Pro has been installed, you’ll need to enter your license by going to your WordPress dashboard and navigating to Elementor > License.
Because you’re going to be using Elementor Theme Builder and your template kit to design your entire website, you don’t need to look for any design elements in your active WordPress theme.
Instead, you just want the most lightweight, performance-optimized foundation, which is what the Hello theme from Elementor provides.
To get started, go to Appearance → Themes → Add New and search for “Hello Elementor”. Then, install and activate the theme.
Step 5: Choose an artist Template Kit
Once you’ve installed Elementor, the next piece of the puzzle is an artist website template kit. These are individual sets of templates needed for a complete WordPress website: Header, Footer, 404 page, Blog Archive, Single Post, Single Page, Popup, and more.
Our Template Library features websites of many niches, each kit catering to the needs of our user community. These include portfolio sites, digital agency sites, magazine sites, beauty salons, and so much more.
Elementor template kits are also offered by creative marketplaces, such as Envato or ThemeForest.
For this tutorial, we’ll use the Astra Freelance Artist Template for Elementor

To install the kit, first, create a page called “Home” and click the Edit with Elementor button to launch Elementor.
Then, open the Elementor template library and search for “artist” under Pages. Once you’ve found your desired template, simply click on install.
For more information about installing the kit, see here: Create a Complete Website Using Elementor Kits and Theme Builder
Step 6: Customizing the template kit
Once you have downloaded and installed the kit, you can use the drag & drop editor to customize each and every aspect of the design and layout to tailor it to your needs.
You can change the logo, color scheme, navigation links, website copy, and any other feature that you wish. You can also use the Elementor widgets to add specific functionalities to your website like a custom donate button.
To learn more about customizing your template, visit our help center.
You can also read our thorough guide to creating your Elementor website here.
Step 7: Publish the website
Once you’re completely satisfied with your website’s design, interface, and functionality, then it’s time to publish it live.
- To preview the site, click the icon.
- If you are satisfied with the result, go ahead and click the button.
- Click ‘Have a Look‘ to view the published page
Conclusion
Creating a well-designed, and fully-functional artist website can be a smooth, seamless process with Elementor’s template kits. No coding required, simply download and install Elementor onto your WordPress site, choose your desired template kit, customize, and publish.
Ready to Build an Awesome Artist Website with Elementor?