Chrome is the most popular web browser by a good margin, which means there’s a pretty good chance you’re using Chrome when you create and manage your WordPress websites.
One of the nice things about Chrome is that it’s extensible. That is, much like you can install WordPress plugins to add features to your WordPress site, you can install Chrome extensions to add features to the Chrome browser.
These extensions can be very useful for WordPress users. You can find extensions to speed up your WordPress development workflows, make it easier to manage your WordPress sites, optimize your sites for SEO or performance, and lots more.
Google even maintains an official Chrome Web Store where you can browse all of these extensions. However, much like the official WordPress plugin directory, you have thousands of options, which can make it difficult to find the best Chrome extensions for WordPress users.
To help, we’ve done the work to narrow down those thousands of options to our picks for the 16 best Chrome extensions for WordPress.
Some of our picks are WordPress-specific, such as extensions that let you hide the WordPress admin toolbar or scan a site’s theme and plugins. Others are general extensions that offer features that are still useful for WordPress users and developers.
Ready to get started? Let’s dig in!
Read more: Learn How To Set Up a WordPress Development Environment
16 Best WordPress Chrome Extensions
Here are our picks for the 16 best WordPress Chrome extensions. If you’re not sure how to install a Chrome extension, we’ll briefly cover that at the end of this post.
1. Grammarly

Grammarly is a really useful tool for fixing typos, grammar mistakes, and just generally making your writing clearer and more accurate.
When you have a WordPress site, you’ll be creating a lot of content, and Grammarly can help you make sure that content is as good as it can be.
With the Grammarly Chrome extension, you can check your content for issues while you’re working in your WordPress site (or in other text editors such as Google Docs).
In terms of WordPress, you’ll be able to edit your text in…
- The block editor (AKA Gutenberg)
- The classic TinyMCE editor
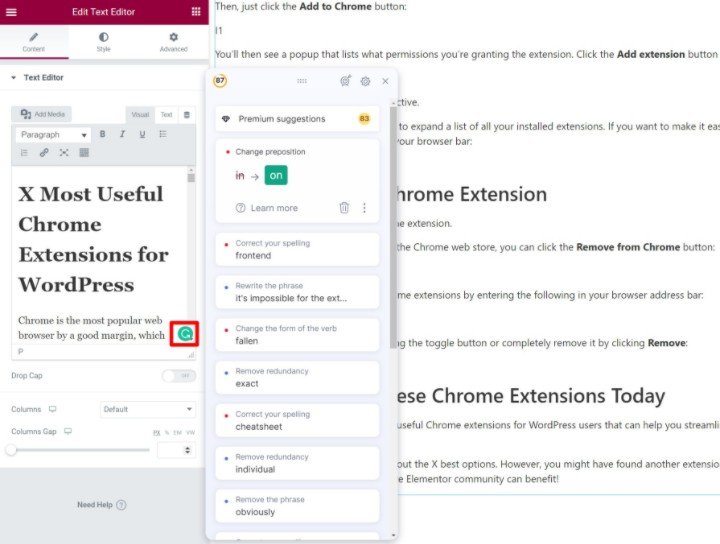
- Elementor widgets (use the text editor in the Elementor side panel)

Basically, you can correct text anywhere you see the little Grammarly icon (pictured above).
2. Scan WP

Ever wished that you could easily see what theme and plugins a site is using? With the Scan WP Chrome extension, that wish becomes a reality.
The extension adds a new button to Chrome. You can click this button while browsing any website to answer three questions:
- Is the site using WordPress in the first place?
- What theme is the site using?
- What plugins is the site using?
In terms of detecting WordPress plugins, you should understand that the extension won’t be able to detect 100% of the plugins that a site is using. This is because not all plugins will be active on the frontend of the site. If a plugin only runs in the background, it’s impossible for the extension to detect it.
However, Scan WP does do a good job of detecting plugins that are visible on the frontend. For example, if you run Scan WP on a site built by Elementor, Scan WP will tell you that.
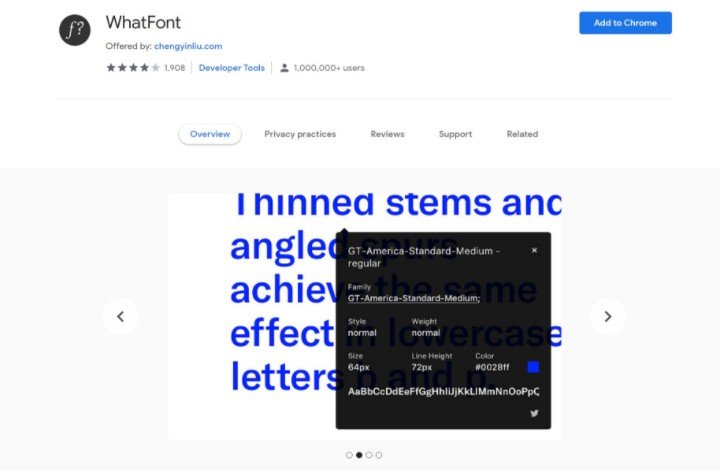
3. WhatFont

Have you ever been browsing a website and fallen in love with the font that they’re using? With the WhatFont extension, you can easily look up exactly what the font is so that you can use it on your WordPress site.
Beyond telling you the name of the font, this extension will also share other important details such as the…
- Style
- Weight
- Size
- Line height
- Color
- Source (e.g. Typekit or Google Fonts)
All these details help you achieve the exact same font effect on your WordPress site.
4. WordPress Admin Bar Control

WordPress Admin Bar Control is a very nifty Chrome extension that lets you show or hide your site’s admin toolbar with a single click.
If you’re not familiar with the admin bar, it’s the top toolbar that displays on the frontend of your site when you’re logged in as an admin (or another user that can access the dashboard).
The admin bar can be useful in some situations, but it can also get in the way when you want to focus on your site’s design.
With this extension, you can easily enable the admin bar when it’s useful to have and then hide it when it’s not. The extension also operates on a “per-site” basis, so you can have different configurations for different WordPress sites.
5. WordPress Codex Cheatsheet

The WordPress Codex Cheatsheet extension is a useful Chrome extension for WordPress developers who need to regularly reference WordPress functions and tags.
Rather than needing to open the full WordPress Codex website or search on Google, you can just click on the extension’s button to open the cheat sheet without needing to leave the page that you’re on.
6. ColorZilla

ColorZilla is similar to the WhatFont extension above, but it’s focused on colors rather than fonts. If you’re browsing a site and fall in love with one of the colors that the site is using, you can use ColorZilla’s advanced eyedropper tool to quickly get the exact color.
The extension can also go further and automatically generate the complete color palette that a site is using, which can help you replicate the entire aesthetic.
If you’re using Elementor, you could plug this color palette into the Global Colors feature in Elementor’s Design System so that you can easily use that palette across your entire site.
Beyond those two big features, some of the other useful features in ColorZilla include the following:
- CSS gradient generator
- Color history so that you can keep track of colors that you’ve recently picked
- Option to automatically copy colors to your clipboard
- Keyboard shortcuts to quickly apply features
In addition to the Chrome extension, ColorZilla is also available for Firefox.
7. A Password Manager

This one isn’t a specific Chrome extension, but rather a general recommendation for a type of extension that all WordPress users should have.
If you want to secure your WordPress site (and your online accounts in general), you need to use a strong, unique password for every site. Remembering all of these passwords yourself is an impossible task, which is where a password manager extension comes in.
We’re not giving a single recommendation because there are several quality password manager extensions and you should feel free to use the one that best fits your needs. The only important thing is that you do use one of these tools to create strong passwords for your WordPress sites.
Here are some good options:
8. Google PageSpeed Insights API Extension

Google PageSpeed Insights API Extension is a convenient extension that lets you test any page’s performance by clicking an icon on your Chrome toolbar. You can use it to test and improve your WordPress site’s performance.
When you click the icon, the extension will then run a test using PageSpeed Insights and display the data as a popup right in your browser — there’s never any need to leave the page that you’re browsing.
However, one thing to note is that it only returns the performance data from PageSpeed Insights — it doesn’t include other metrics such as Cumulative Layout Shift (however, the next extension that we’ll share can handle that).
Here are the metrics that the extension provides:
- Performance score (out of 100)
- Speed Index
- First Contentful Paint
- First Meaningful Paint
- Largest Contentful Paint
- Time to Interactive
- Total Blocking Time
It returns results for both desktop and mobile.
If you need more data, there’s also a link that lets you open the full report on the PageSpeed Insights website.
9. CLS Checker

In 2020, Google released its new Core Web Vitals initiative, which is a set of three user experience-focused metrics.
While many people focus on the load time metrics in Core Web Vitals, another important metric is Cumulative Layout Shift (CLS), which measures all of the layout shifts on your website.
An example of a layout shift could be your text getting pushed down as a late-loading ad appears. However, it can be tough to pinpoint exactly what problems a page is having with layout shifts.
That’s where the CLS Checker Chrome extension comes in. This extension tracks each individual layout shift on a page and then lets you view exactly where it happened.
You can use this information to debug your WordPress site’s issues with layout shift and improve your CLS score.
10. WordPress Admin Switcher

WordPress Admin Switcher is a simple Chrome extension for WordPress users, but one that can save you a little time and frustration.
Here’s all it does:
It lets you open the WordPress dashboard for any WordPress site that you’re browsing just by hitting a keyboard shortcut — “Ctrl + Shift ” A” on Windows or “Cmd + Shift + A” on Mac.
For example, let’s say you’re browsing the frontend of your site and you have the WordPress admin bar disabled. Rather than needing to go to the address bar and manually type in “/wp-admin”, you can just hit the keyboard shortcut to instantly open the dashboard.
Note — if you’re not already logged in to WordPress, you’ll obviously need to log in before you’re able to access the dashboard.
You can also go in the other direction. For example, if you’re in the post editor for a certain post, you can hit the keyboard shortcut to open that page on the frontend of your site.
11. Responsive Viewer

The Responsive Viewer extension is a really useful extension for checking how your WordPress site looks on different devices. Chrome’s Developer Tools do already let you check responsive previews, but you can only preview one device at a time.
The key difference with the Responsive Viewer extension is that it lets you show multiple devices in one view. For example, in one screen you could check how your site looks on the iPhone 13 Pro Max, the iPhone 13 Mini, the Samsung Galaxy S21, and so on.
It also includes a neat feature that lets you sync scrolling between all your previews. So as you scroll down in one preview, all the other previews will automatically scroll down by the same amount.
All in all, this one can be really useful to have when you’re building WordPress sites so that you can ensure your site looks great and functions flawlessly on all devices.
To learn more about responsive design for WordPress sites, we have some useful guides such as how to solve responsive web design challenges with Elementor. For more resources, you can also check out the entire responsive category in the Elementor Academy.
12. Session Buddy

Session Buddy is a handy extension for managing your Chrome browser tabs. It offers a few main features:
- Save open tabs as “collections”. You can then easily open an entire collection in the future.
- See and manage all of your open tabs in one spot.
- Search your open tabs and collections.
The “collections” feature is the most useful option for WordPress users. For example, let’s say you typically like to have one tab for your main WordPress dashboard, another for the Elementor template list, another for your site’s Google Analytics dashboard, and so on.
You could save all of those tabs as a “collection”. Then, when you want to manage your site, you don’t need to open each tab individually. Instead, you can just open the collection and you’re instantly ready to get to work.
13. Checkbot

Checkbot is a helpful Chrome extension that lets you quickly test your WordPress site’s SEO, performance, and security.
There are two unique things about this extension:
- It checks multiple pages at the same time, so you can get an overall picture for your entire WordPress site rather than needing to test pages one by one.
- It checks so many conditions, including SEO, speed, and security as we mentioned above. However, it puts all of this information together in a simple dashboard so that you don’t feel overwhelmed.
Overall, if you want to quickly check your WordPress site for common issues in important areas, this extension is a great one to consider.
The free version only lets you test 100 URLs per crawl, but there’s also a premium version that supports up to 10,000 URLs per crawl.
14. Clear Cache Shortcut

If you’re making changes to a WordPress website, Chrome’s browser cache can be a bit frustrating.
The browser cache stores your WordPress site’s static files locally in order to improve performance. That way, Chrome can load the local file instead of downloading it from your WordPress site’s server on each page load.
This is normally fine. But it can be frustrating when you’re making changes to your site because sometimes Chrome will load an out-of-date file from the local cache instead of downloading a new file from the server.
This can mean your site looks weird or you don’t see the changes that you’ve made right away.
The Clear Cache Shortcut extension makes it super easy to clear the Chrome browser cache to avoid these issues. You can just click the extension’s icon or you can use keyboard commands.
15. Wappalyzer

Wappalyzer is a handy Chrome extension that lets you instantly see all of the technologies that a website is using. For example, you can see whether the website is built with WordPress or Wix, what web server it’s using, which web analytics tool it’s using, and lots more.
Think of it kind of like the Scan WP extension above. However, rather than focusing on WordPress themes and plugins, it focuses on web technologies in general.
You can use this information for competitor research, or to get some inspiration for the best tools to use on your own WordPress site.
16. ACF Tools

ACF Tools is a useful extension for working with one specific WordPress plugin — Advanced Custom Fields (ACF).
However, if you’re building custom, dynamic WordPress sites, there’s a pretty good chance that you might be using ACF. And in that case, you might find this extension really useful.
The plugin has four main features:
- Copy a field’s code with the correct settings and field name.
- Copy a field’s name just by clicking on it — no need to select it and use Ctrl + C.
- Open documentation for a field type just by clicking on the field type name in the ACF interface.
- Check a field’s name when you’re working in the WordPress editor.
So, if you find yourself working with ACF a lot, definitely consider this extension.
Note — for an easier way to work with ACF, you also might like Elementor Pro. With Elementor Pro’s Dynamic Tags feature, you can easily insert dynamic information from ACF custom fields using Elementor’s visual, drag-and-drop editor.
How To Install a Chrome Extension
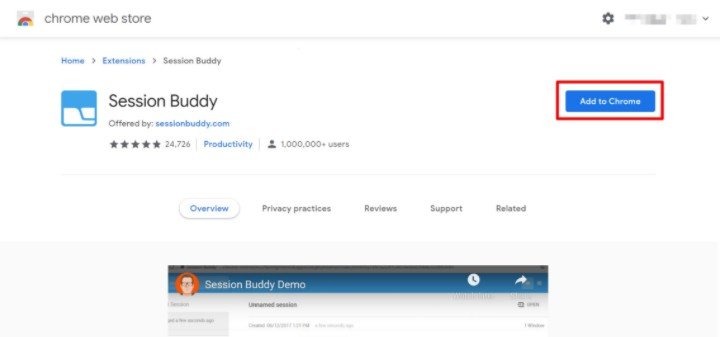
To install a Chrome extension, open the extension’s page in the Chrome Web Store. All of the links above should take you directly to the extension page.
Then, just click the Add to Chrome button:

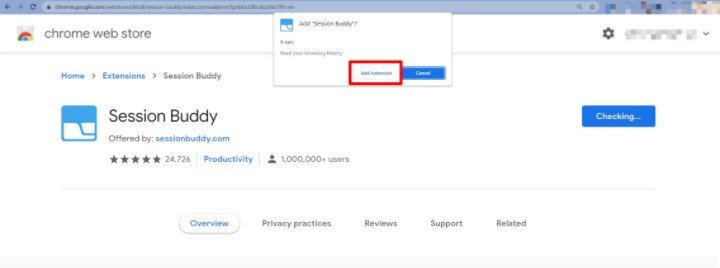
You’ll then see a popup that lists what permissions you’re granting the extension. Click the Add extension button to finalize installing the extension:

And that’s it! The extension will now be active.
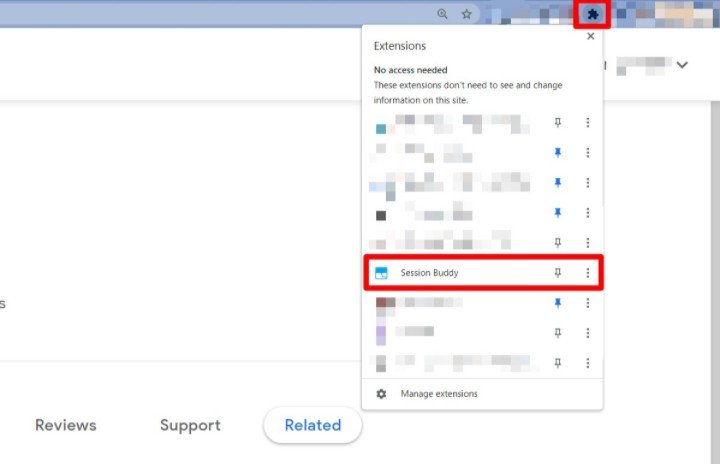
To access it, you can click the puzzle icon to expand a list of all your installed extensions. If you want to make it easier to access the extension, you can click the pin icon to make it always visible on your browser bar:

How To Remove a Chrome Extension
You have two options to remove a Chrome extension.
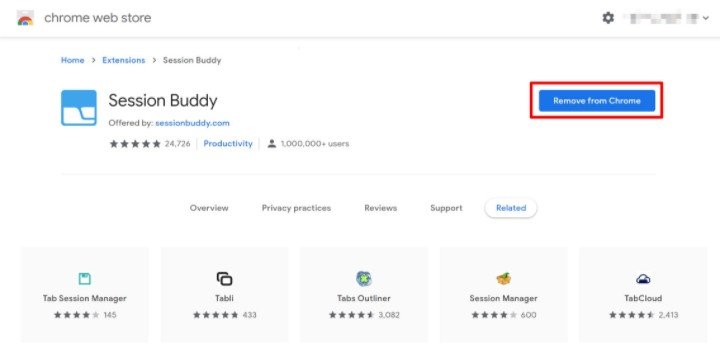
First, if you open the extension’s page in the Chrome Web Store, you can click the Remove from Chrome button:

Second, you can manage all of your Chrome extensions by entering the following in your browser address bar:
chrome://extensions/
You can then disable an extension by using the toggle button or completely remove it by clicking Remove:
Use Chrome Extensions To Streamline Your WordPress Workflows
If you use Chrome, there are some really useful Chrome extensions for WordPress users that can help you streamline your WordPress workflows and optimize your sites.
In this post, we’ve done our best to filter out the 16 best options. However, you might have found another extension that works great.
If that’s the case, please share it in the comments so that the entire Elementor community can benefit!
Looking for fresh content?
By entering your email, you agree to our Terms of Service and Privacy Policy.
