This month’s showcase focuses exclusively on websites built with Elementor and WooCommerce. One by one, we go through our favorite online store websites and discuss their strongest features and which design techniques and widgets were used to make each site stand out from the crowd.
Online store websites have become even more popular over the last few months, as a result of the COVID-19 pandemic. Given that so many people are confined to their homes or are simply choosing not to spend time in busy shopping areas, more and more businesses have invested their efforts in making their products easily available online through a company website. As web creators, we know that each and every design and user experience detail that you perfect on your website, especially in your online stores, can have a huge impact on your purchase results and on the satisfaction of your customers.
The examples that we’re about to discuss illustrate how beautiful and accessible online stores can be when their design is a top priority. As always, one of the best ways to improve and grow as web creators is to learn from and get inspired by fellow designers. Now is the time to start.
10
NATIF: Simple and Elegant
NATIF is a design studio creating everlasting, minimalist jewelry inspired by timelessness. Founded by designer Annamaria Mikulik, their project of commercially produced jewelry collection started in 2018. The NATIF Silver and Rose Gold jewelry represents the very essence of subtle and minimalist beauty. The simple and elegant design, with its polished finish, provides effortless style and grants a classy and relaxed appearance.
One of the first things we noticed about NATIF’s website is how smoote and succint we find their user experience, particularly the navigation, to be. If you click on the search icon in the top right, the search form window opens to a full-screen, solid white window. The effect this creates is a level of focus where the website visitor can devote his undivided attention to the product category he’s searching for. Visually, this navigation design is very befitting to the way NATIF showcases their products, as when you go to the jewelry page, each product is given their own light grey square background, all with the backdrop of a crisp, solid white page background.
Within the product pages themselves, the navigation also implements website design best practices as the usage of breadcrumb navigation makes it incredibly simple for online shoppers to understand what category their product of interest falls into and how they can look around further for similar items, etc. This is the virtue of the WooCommerce breadcrumbs widget, whose key purpose is to make it easier for potential buyers to navigate your site and discover your best products.
Design & Development: Marek Hrebike
Theme: Hello Elementor
Plugins: Advanced Custom Fields PRO, Checkout Field Editor for WooCommerce, Element Pack, ExtraWatch, Facebook for WooCommerce, GA Google Analytics, Jetpack by WordPress.com, Mailchimp for WooCommerce, Really Simple SSL, Safe SVG, Simple Custom
09
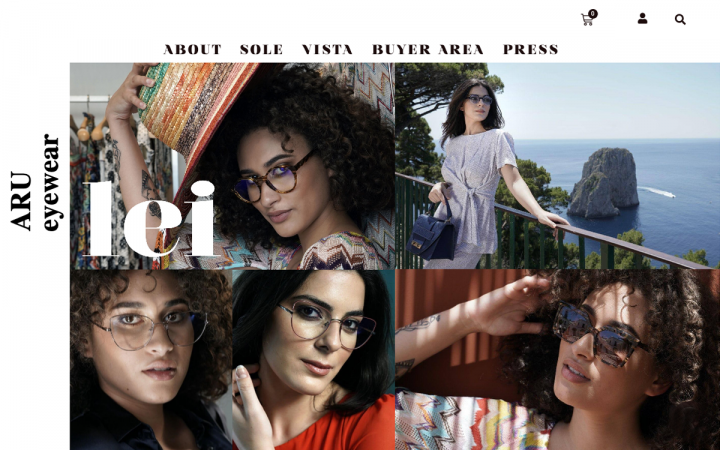
ARU eyewear: Precious Lines of Vision
ARU eyeware is an exclusive Italian eyewear brand with various collections that each focus on different artistic themes. Their creative and engaging about us page explains the design motifs behind each line, which sheds light on the different glasses we see on their website and how they represent the brand in multiple ways.
What really won our hearts over with ARU eyewear’s site is the way they designed their homepage hero section. The background settings of the section really maximize the potential of how much background slideshows can liven up any website. Once you’ve chosen your slideshow content, which, in ARU Eyewear’s case, includes stretched, detailed, and inviting photography of different people wearing the brand’s sunglasses, the styling options are endless.
You’ll always have full design control over your slideshow, from choosing each slideshow image’s duration on the screen to the many choices of transition effects you can choose from (Fade, Slide Right, Slide Left, Slide Down, or Slide Up), as well as the option for the Ken Burns effect. What we also especially loved about the background slideshow is the European landscape that you see in the photo backgrounds: mountain scenery, Italian cafes, and piazzas, it’s all there.
If you go to any of the product pages, you’ll notice a small gallery of four items at the end of the page. This row of products is what’s known as the WooCommerce Upsells widget. Online store owners use this widget to give shoppers a choice to purchase similar products to what they’re currently browsing.
Adding upsell products to your product page is an effective way to encourage customers to either learn about additional merchandise that you sell or to find alternative options if they decide not to purchase the product they’re looking at. Given that the design customization options for the Upsells widget are endless, you can incorporate the Upsell content in an intuitive, natural way with the rest of your page.
Design & Development: Yolo Plus and Fandes Consulting
Theme: Hello
Plugins: Additional Variation Images Gallery for WooCommerce – Pro, Elfsight Instagram Feed CC, Essential Addons for Elementor – Pro, Safe SVG, JetMenu, The Official Facebook Chat Plugin, YITH WooCommerce Color, and Label Variations Premium, YITH WooCommerce Product Add-Ons Premium
08
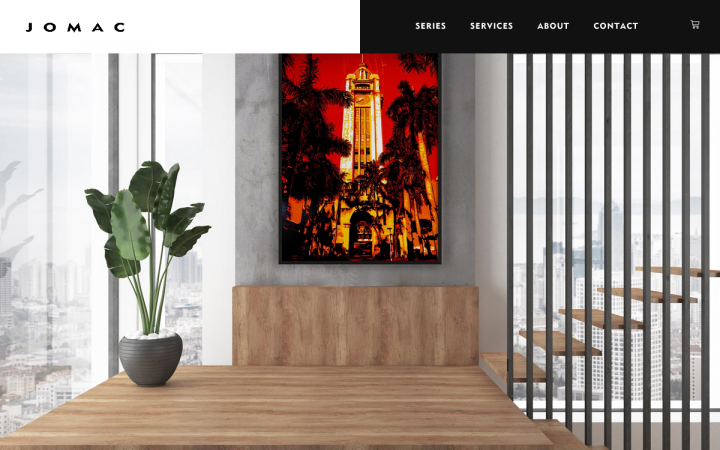
JOMAC: Inspirational Textures and Colors
JOMAC is an active gallery space located in Downtown Honolulu. Their artwork explores the themes, visual motifs, and traditions of indigenous art and tribal designs. JOMAC’s clientele includes art galleries, interior designers, property developers, art collectors, luxury homeowners, and tribal art enthusiasts. JOMAC’s website was built by Whiskey & Red, a Colorado-based design studio that provides branding and website design services for small businesses. JOMAC’s site is a modern, minimalist portfolio-type website using Elementor Pro’s Theme Builder, with which they created custom navigations, menus, footers, and unique post layouts.
We particularly enjoyed the way JOMAC’s site incorporates the slides widget into the hero content of their homepage. Because the two-column background is divided exactly halfway, the sliding images appear seamlessly integrated into the respective black and white sides. As you scroll, the black and white division continues down the page, yet the column widths shrink and widen at different points. This broken grid-style layout keeps things interesting and is a creative and sophisticated way to draw attention to visuals.
What we also discovered on each product page is the related products section further down on the page. The related products section is actually made possible by using dynamic tags, as when you add tags to a product’s terms so that online shoppers can easily find products that fit certain criteria or taxonomy. In the case of JOMAC, the artwork items are given tags based on their style, pattern-types, art disciplines, and others. This way, if a prospective customer has second thoughts about the product he’s viewing once he sees its single product page, you can subtly provide other suggestions for him to view so that he’s less likely to exit your site.
Design & Development: Whiskey & Red
Theme: OceanWP
Plugins: WP Rocket, JetElements, JetTabs
07
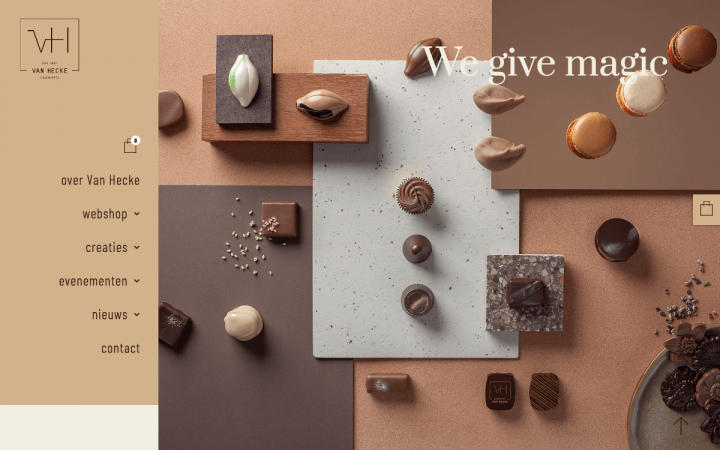
Van Hecke Chocolates: Sweet Modernity
Since 1937, Chocolates Van Hecke has been an established name in the Koestraat in Ghent, Belgium. The family has been producing artisanal and high-quality chocolate creations for four generations. On their site, the various shades in their brand color palette blend well with the product, and their choice of a rounded serif font for the headlines complements the chocolate pralines, which are usually slightly rounded with sharp corners.
On the “Creations” page, the usage of Flip Box widget adds a sense of spontaneity and user-friendliness, as hovering over each item (be it pastry or chocolate) triggers a playful flip around to the ingredients found in them. This allows for a clean, image-focused gallery style that provides detailed information without crowding the page with too much text.
We also found Van Hecke’s purchase experience to be simple and sweet, as on the product page, the shopper has the option of choosing between various quantities of the item they’re buying. This is made possible in WooCommerce by configuring your product data in the WordPress Dashboard and choosing “variable product” as the product type.
Design & Development: Hot Topic, AppCom bvba
Theme: Elementor Hello / Hello Child
Plugins: WooCommerce Bookings, SendCloud, Mollie
06
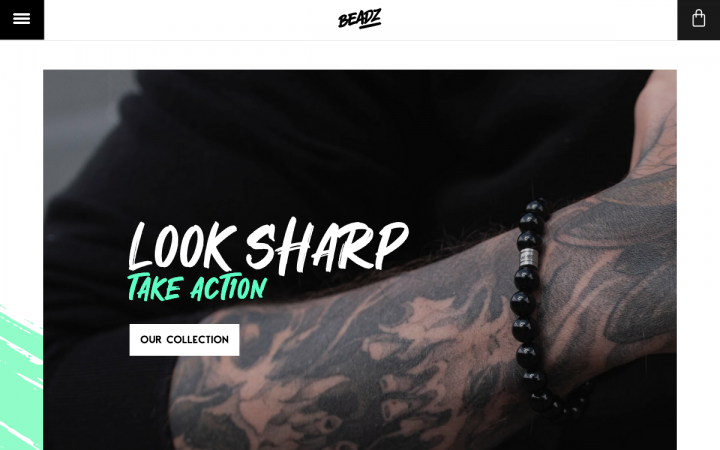
Beadz: Bold Vibes
Beadz is a men’s bracelet brand that creates handmade wristwear crafted from unique stones. Beadz defines their fashion identity as accessories for the ones that want to look sharp and take action in their lives. Site owner Nicolas Vanlerberghe shared that the goal of their website design is to stand out from the crowd, with a strong focus on urban and street styles. One way this is reflected in the website’s design is graffiti and paint-like imagery.
One unique, sophisticated way that their website uses paint-like imagery in their design elements is by using a brush font called Maquire. Maquire has an elegant and vintage feel to it and looks freshly handwritten. Brush fonts are highly unique, and very niche to specific design themes such as art-related or handmade creations.
Given that Maquire is a specialized font, not included in standard font collections like Google Fonts, Beadz used the Custom Fonts option to add another layer of personality and eye-catching branding to their website. Custom Fonts can be added to Elementor websites either by doing so manually through WordPress or inside Elementor itself (within the WordPress Dashboard.) Custom Fonts are perfect for a brand like Beadz, who, after all, defined their brand statement as “to stand out from the crowd.”
Building on their tradition of uniqueness, each of Beadz’s single product pages has an interactive, highly engaging way of showcasing its product. The Product image gallery is large and takes up half of the page content’s width, with large, square navigation buttons that make the image gallery feel as captivating and interactive all at once. The 50-50 division between the two columns of the product page strikes a fine balance between showcasing the individual merchandise and displaying how it’s used in real life. Both the product itself and the experience of using it are crystal clear to any person browsing the online store.
Design & Development: Nicolas Vanlerberghe
Theme: Hello Elementor
Plugins: Elementor Extras, The SEO framework
05
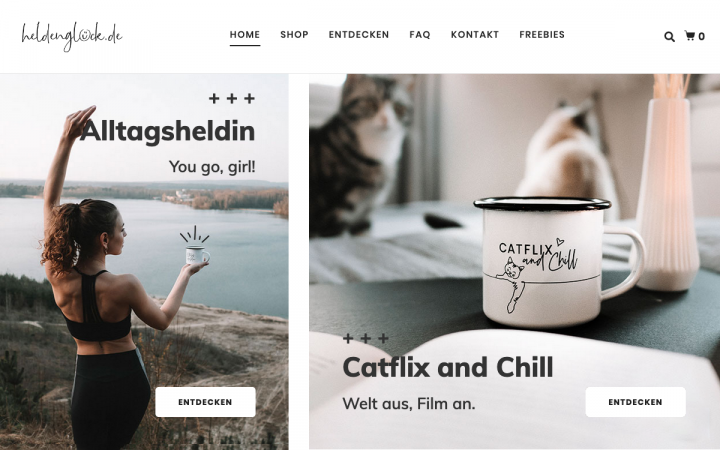
Heldenglück Geschenke: Natural Inspiration
Heldenglück is a store based in Dulmen, Germany, that sells uniquely designed drinkware such as water bottles and mugs, printed with inspirational phrases and quotations. Heldenglück uses brand storytelling when choosing the color scheme and imagery throughout their website: iconic German mountain landscape as well as black and white minimalism. The imagery used on Heldenglück’s online shop website reflects the exact setting and ecosystem that the German town is surrounded by: greenery, mountain tops, wildlife, and breathtaking views of nature. They’ve translated these physical characteristics into the digital backdrop of their website, as the hero image of their homepage is a full-width, large-sized photograph of wide-open mountain tops. All of their merchandise is white with black lettering and accents, and so too, their website’s white background and black font colors and iconography.
Combining storytelling with web design techniques, Heldenglück chose an unusual, creative way to feature their customer ratings. On the “Shopping” page, each product image thumbnail is accompanied by the product name, its price, and a star rating. When you hover over the stars, they disappear. This is actually an out-of-the-box way to use hover effects in order to add a sense of suspense and mystery to your product’s storytelling. Because the stars disappear once a user hovers over them, they automatically have an added reason to click on the product thumbnail in order to read the user reviews that qualify the number of stars that appeared and then vanished.
When you navigate to a product page itself, another storytelling technique comes to life in the way the Product Price is displayed. Both the old and the new pricing are shown: the old price in bold, light grey with a strikethrough text decoration, and the new price in bold black. When using the product price widget, Heldenglück chose to display the regular price and the sale price, telling the story of how shoppers will get a “good deal” by seizing the opportunity of a good offer.
Design & Development: Werbeagentur Unbunt, Tristan V.
Theme: Jupiter X
Plugins: Google Analytics, Twitter Emoji (Twemoji), Stripe, Google Tag Manager, Tawk.to, Yoast SEO, Osano
04
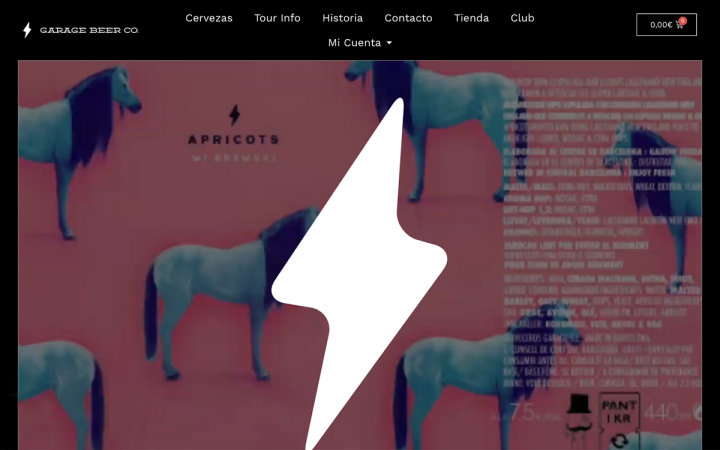
GARAGE BEER CO.: Bustling Vibes
GARAGE BEER CO. is a Barcelona-based beer factory and Brewpub that started out as a Brewpub in 2015 and opened a beer factory in 2017. Their Brewpub is located in Eixample, Barcelona, a central high street full of stylish boutiques, bars, and restaurants — built around Plaça de Catalunya square, with a bustling flea market. Their website also gives off a vibe of bustling, fast-paced action, and their product pages are filled with a black background with metallic and colorful beer cans in a justified grid layout.
What especially struck our attention is the creative yet subtle usage of typography that the website features, as well as the customized textual social icons in the footer. On the products category page, the category name is shown in sentence case (“Beers,” for example), and the product name is in white, capitalized letters with a slightly heavier font weight. In parallel, the social icons are completely textual, using initials for each social channel (Instagram, Facebook, and Twitter), all of which use a white font color in their normal state, and turn to light grey on hover.
The shopping cart in the top right corner of the sticky header indicates if and what the shopper has in their cart. Enabled by using the Menu Cart widget, this information is highly valuable to any online store’s user experience, as there’s no need for prospective buyers to stop and think whether or not they added previous items to their cart. It also fortifies the customer’s user journey, as they’re less likely to forget about an item that’s already in their cart.
Design & Development: Danilo Campos, José Sotelo
Theme: José Sotelo
Plugins: Essential Addons for Elementor – Pro, Ultimate Addons for Elementor
03
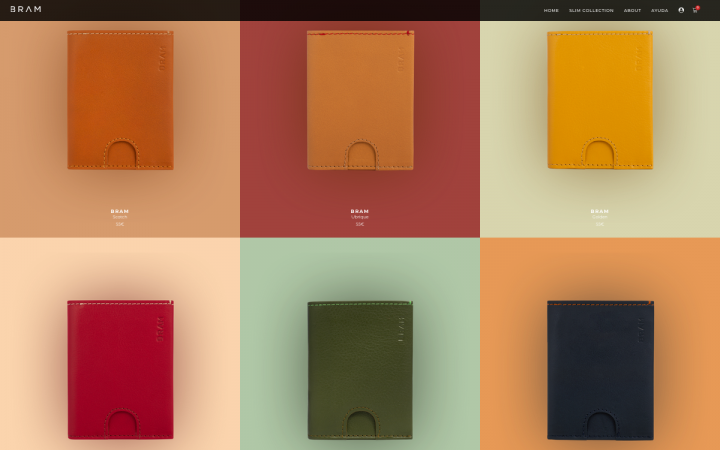
Bram: Leather of Luxury
Bram is a young accessories brand based in Barcelona, manufacturing handcrafted leather wallets. Their online store – the Slim One Collection page, has an eye-catching colorful collage of wallets that are contrasted by backgrounds of rich earth tones. The mosaic tiles and wallets change every few seconds, drawing more focus to the product.
For their hero content, BRAM uses CSS filters when hovering over images in their gallery, so that on hover, the images transform from color into black and white. Simultaneously, when the images turn into black and white, they shrink slightly. Both of these effects combined create a subtle yet engaging interaction so that the visitor becomes intrigued by the changes happening to the images and eager to explore more about what he sees.
When you enter a product page, you’ll see that the page indicates whether or not different variations of that product are available, such as different colors, sizing, etc. This, of course, is very informative to prospective buyers, as the last thing they want is to begin the checkout process only to realize that the item they’re hoping to buy is out of stock. Another key benefit of showing out of stock items is to illustrate the high quality of your business, showing that you offer multiple options for one product, such as different colors (in the case of BRAM), or other varieties, such as sizing, material, etc.
This display option is made possible in the WooCommerce plugin dashboard itself, where you create product data for each individual product, and choose a “product type.” In this case, the choice of product type is “Variable product.” This is where you add attributes to a product so that you can create and manage stock on a product level in the form of variations, and then add variation data, in order to manage inventory for variable products.
Design & Development: Mkd.cat, Marc Orta
Theme: OceanWP
Plugins: Facebook, Cart Functionality, Google Analytics, TrackJs, Google Tag Manager, Yoast SEO, Twemoji
02
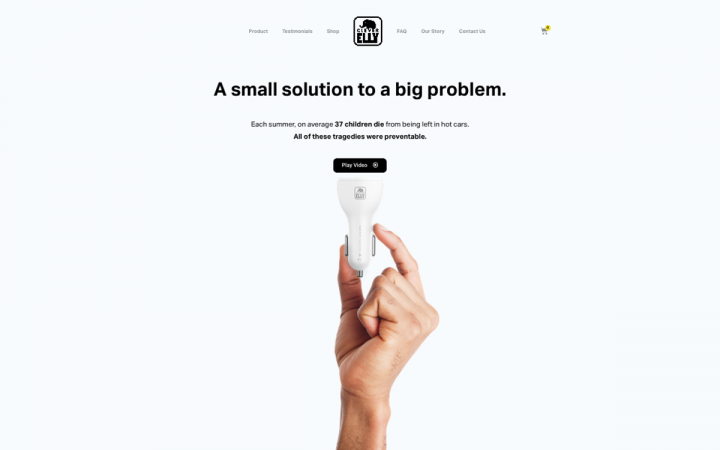
Clever Elly: Crisp and Clear
Clever Elly is a car safety device that reminds drivers to check the back seat before entering, primarily to ensure that no children are accidentally left in the car. The story behind the invention of this product is impactful and intense to process cognitively, as the notion of avoiding a tragedy is never a conversation to be had lightly. This is why it makes perfect sense to us that the website showcasing this product is extremely minimalistic, with a light grey background and abundant negative space between clean, black text elements. The entire page is designed with a “content-first” mindset, placing heavy emphasis on the words, sentences,, and buttons. Clever Elly actually qualifies their reasoning for choosing a highly simplistic design scheme, as the
The testimonial widget is used in a delicate, sophisticated manner, following the content-first approach with displaying short snippets of quote texts rather than lengthy quotes. The rotating user quotations with a slow transition speed between rotations places even more emphasis on the short snippets of text, giving the visitor time to read and process the information being presented.
On the “Shop” page, there’s the option to sort the products according to criteria, otherwise known as to “allow order” in your products display. Visitors can choose to sort by ascending price, descending price, most recent,, and popularity. This gives the prospective buyer full control over how he is browsing between the options.
Once again, shoppers like to feel that they are in control of their shopping experience, and providing the option to sort items they’re interested in according to certain criteria is a helpful way to put them in the driver’s seat.
Design & Development:
Greta Winter, Timothy Mills
Theme: OceanWP
Plugins: JetWooBuilder, JetProductGallery
01
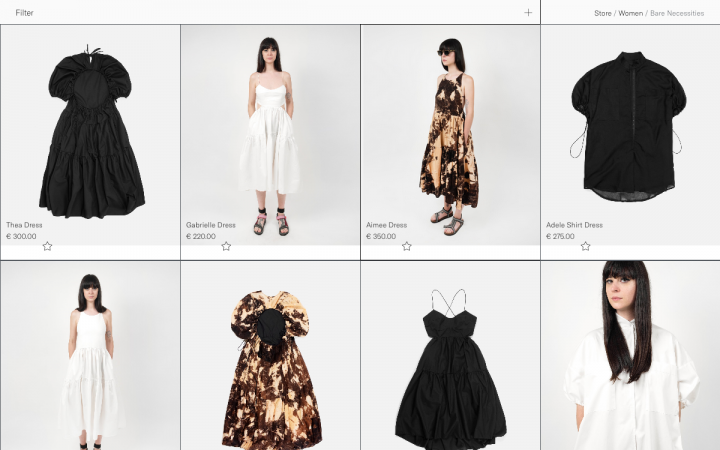
Ioana Ciolacu: Iconic Fashion
Ioana Ciolacu is an award-winning “sustainable fashion” label created by Romanian fashion designer Ioana Ciolacu. The brand sells women’s clothing, based in Romania, yet with multiple store locations throughout Europe. The brand’s online shop was opened in 2015, whose video campaigns have won several film awards.
Iona Ciolacu’s online store is the perfect example of why fixed positioning can be so effective in web design. You’ll notice that the two-column product page is one of a kind, as when you scroll down, the product images change, yet the right-side column with the product info and purchase buttons remains in place. This effect not only draws the user’s attention to the large, captivating images, but it also makes sure the prospective shopper doesn’t lose sight of the option to order the item he’s browsing in the photographs. The consistent color scheme between the images’ grey background and the grey button colors creates a harmonious relationship between both columns on the screen, using both contrast and similarity to create a wholesome page of complementary design elements.
Another useful design choice that actually perfects each product page’s information hierarchy is the use of WooCommerce product Data Tabs. This is where you’ll find a dropdown menu of different tabs that share more information about the respective product. We enjoyed the hover effects that turn the text into a heavier weight as you scroll down, keeping the menu more engaging with an interactive flair.
Design & Development: Curated Square
Theme: Ocean WP
Plugins: Google Analytics, Google Tag Manager, Tawk.to
Think your Elementor-based website or landing page should be featured in our next Top 10 Websites column? Give it a shot!
Looking for fresh content?
By entering your email, you agree to our Terms of Service and Privacy Policy.