Web Creation

Elementor For

Resources
Community
Menu


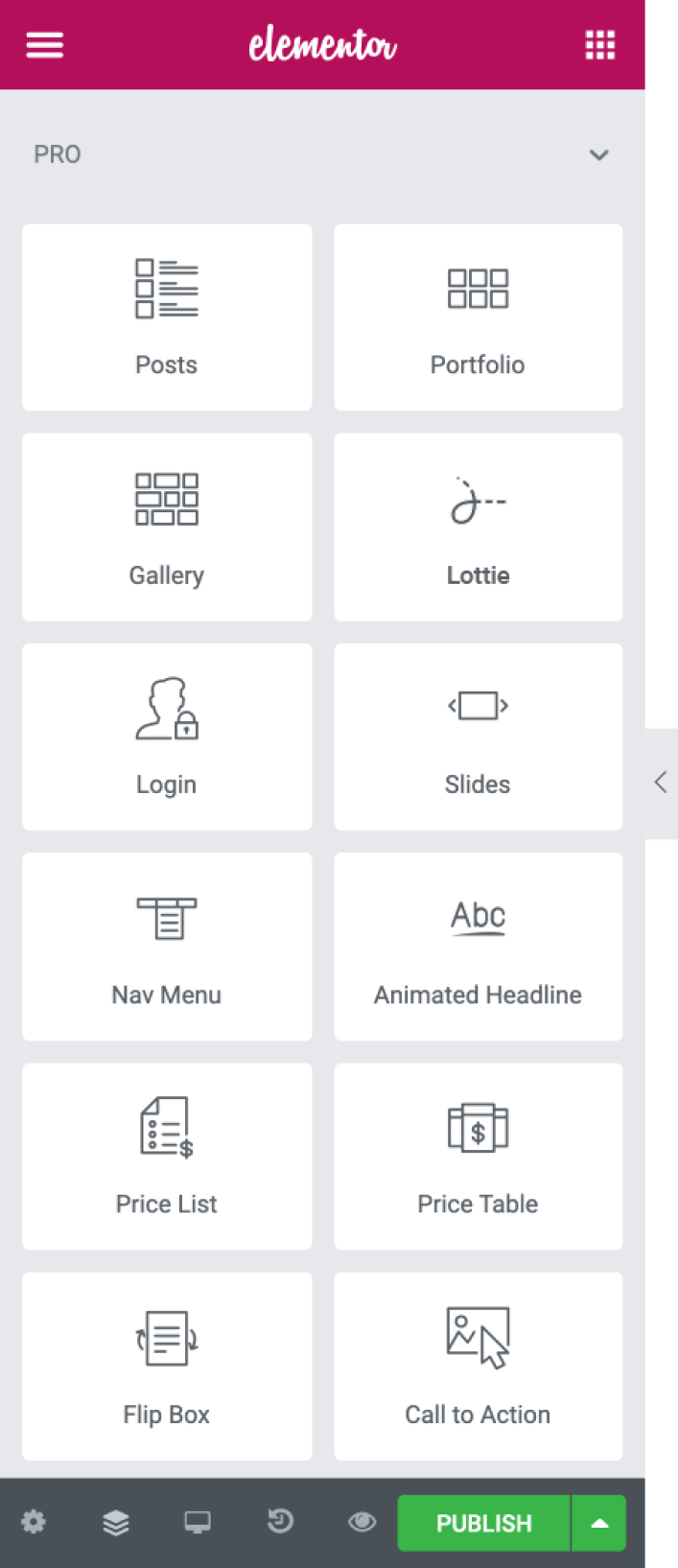
Improve your site’s engagement and user experience and add that ‘WOW’ effect to your sites using the Lottie integration.

Want to learn how to use Lottie Widget? Click here.
Shorten your animation workflow by eliminating the need for setup and coding


Choose the perfect animation to communicate your brand’s story
Have the freedom to select any animation you need and set its dimensions and behavior


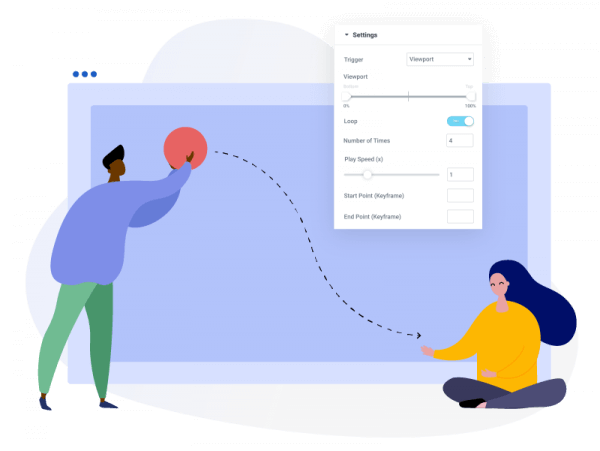
Choose between a variety of behaviors that trigger animations, such as viewport, scroll, hover and click
Pick from a huge variety of pre-made Lottie animations available on Lottiefiles.com


The Lottie widget offers many settings and controls for customizing your animation, including reverse play and loop

Add versatile, responsive animations that work on every browser and device

Create your own Lottie animation using After Effects and Bodymovin

Get all your plugins in one tool with Elementor Pro