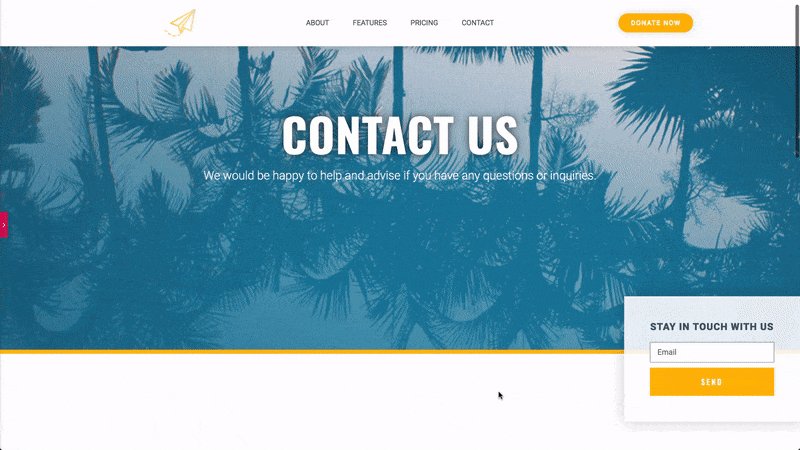
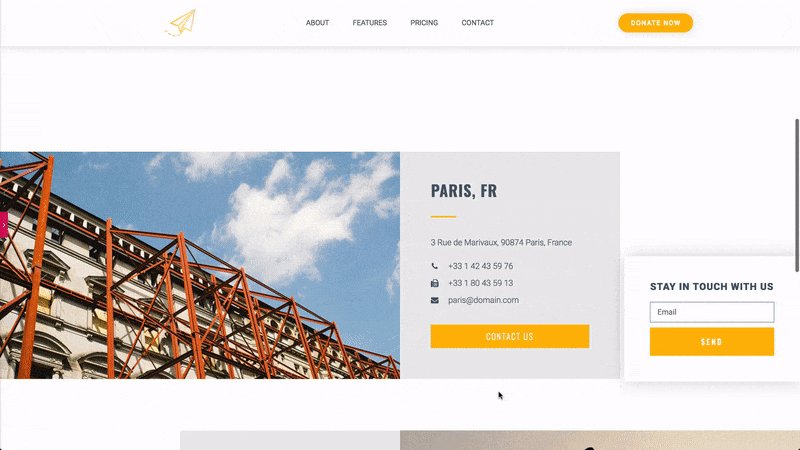
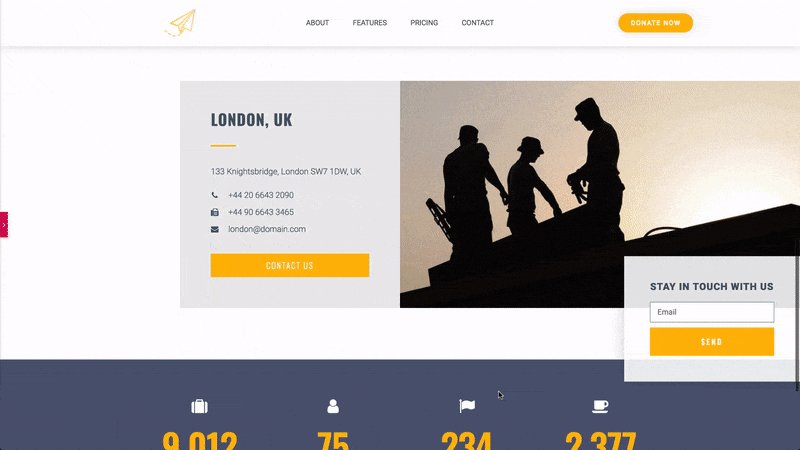
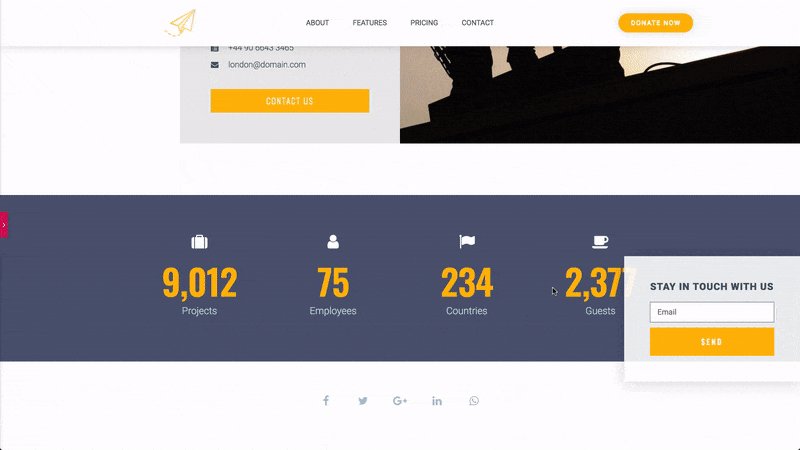
The Sticky Scrolling Effect lets you set a Section/Widget as sticky, so that it sticks to the top or bottom of the screen.

Watch a video of a cool example of a sticky scrolling effect.
Scrolling Effect
- Edit the Section/Widget by clicking its handle

- Click the Advanced tab in the panel
- Open the Motion Effects section
- Sticky: Choose to set your section to “stick” to the Top or Bottom of the screen, when scrolling
- Sticky On: Select on which devices your section will be sticky, Desktop, Tablet, or Mobile
- Offset: Pushes the sticky element up or down by pixels
- Effects Offset: The number of pixels the user must scroll before the sticky effect begins
Note: Effects Offset affects only if CSS was added to the sticky element. Learn more here.